Make your website
more smooth
This is a TailwindCSS UI library with components, sections, landing pages, and templates etc. Ready to Copy and Paste into your project now!
5.0 by overusers
| Su | Mo | Tu | We | Th | Fr | Sa |
|---|---|---|---|---|---|---|
UI Library
Notion
AI app
Get notified about new components and updates.
Checkout
the animations below
Copy-paste the code into your web. It's that easy, really.
Simply Copy & Paste
Handcoded Sections
130+ Handcoded Sections for your next project. Simply copy and paste the code to your project.

Get access to BuouUI
BuouUI is a team of talented designers and developers making, and we love building beautiful and functional websites.
What our customers say
"You made it so simple. My new site is so much faster and easier to work with than my old site. I just choose the page, make the change and click save. No need to think twice before making it"
Jenny Wilson
Co-founder, Appson


Get access to BuouUI
BuouUI is a team of talented designers and developers making, and we love building beautiful and functional websites.
What our customers say
"You made it so simple. My new site is so much faster and easier to work with than my old site. I just choose the page, make the change and click save. No need to think twice before making it"
Jenny Wilson
Co-founder, Appson


Get access to BuouUI
BuouUI is a team of talented designers and developers making, and we love building beautiful and functional websites.
What our customers say
"You made it so simple. My new site is so much faster and easier to work with than my old site. I just choose the page, make the change and click save. No need to think twice before making it"
Jenny Wilson
Co-founder, Appson


Get access to BuouUI
BuouUI is a team of talented designers and developers making, and we love building beautiful and functional websites.
What our customers say
"You made it so simple. My new site is so much faster and easier to work with than my old site. I just choose the page, make the change and click save. No need to think twice before making it"
Jenny Wilson
Co-founder, Appson


Get access to BuouUI
BuouUI is a team of talented designers and developers making, and we love building beautiful and functional websites.
What our customers say
"You made it so simple. My new site is so much faster and easier to work with than my old site. I just choose the page, make the change and click save. No need to think twice before making it"
Jenny Wilson
Co-founder, Appson

The Beautiful
Marketing Landing Page
It's not as ugly as AI generation. You need an exquisite Landing page

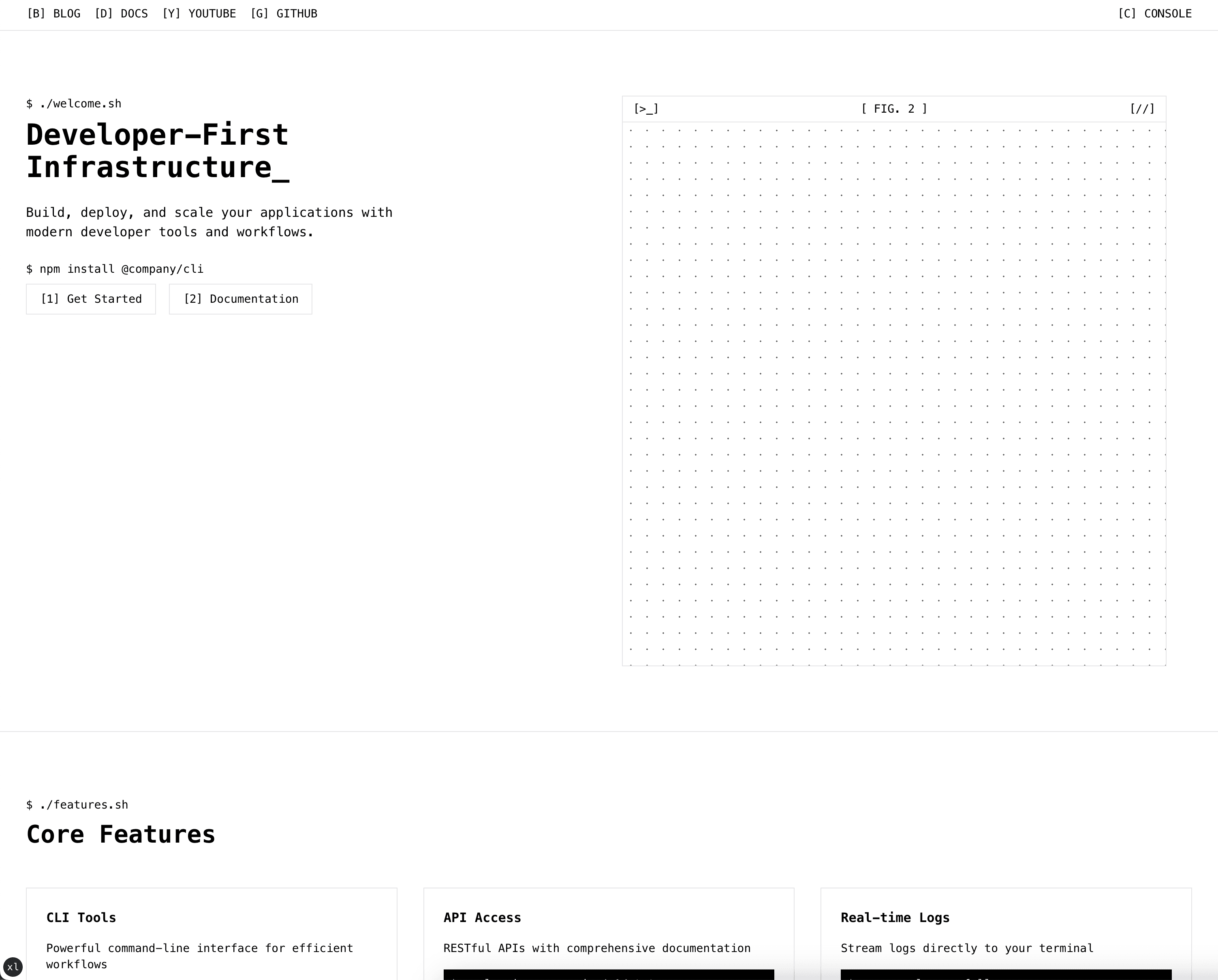
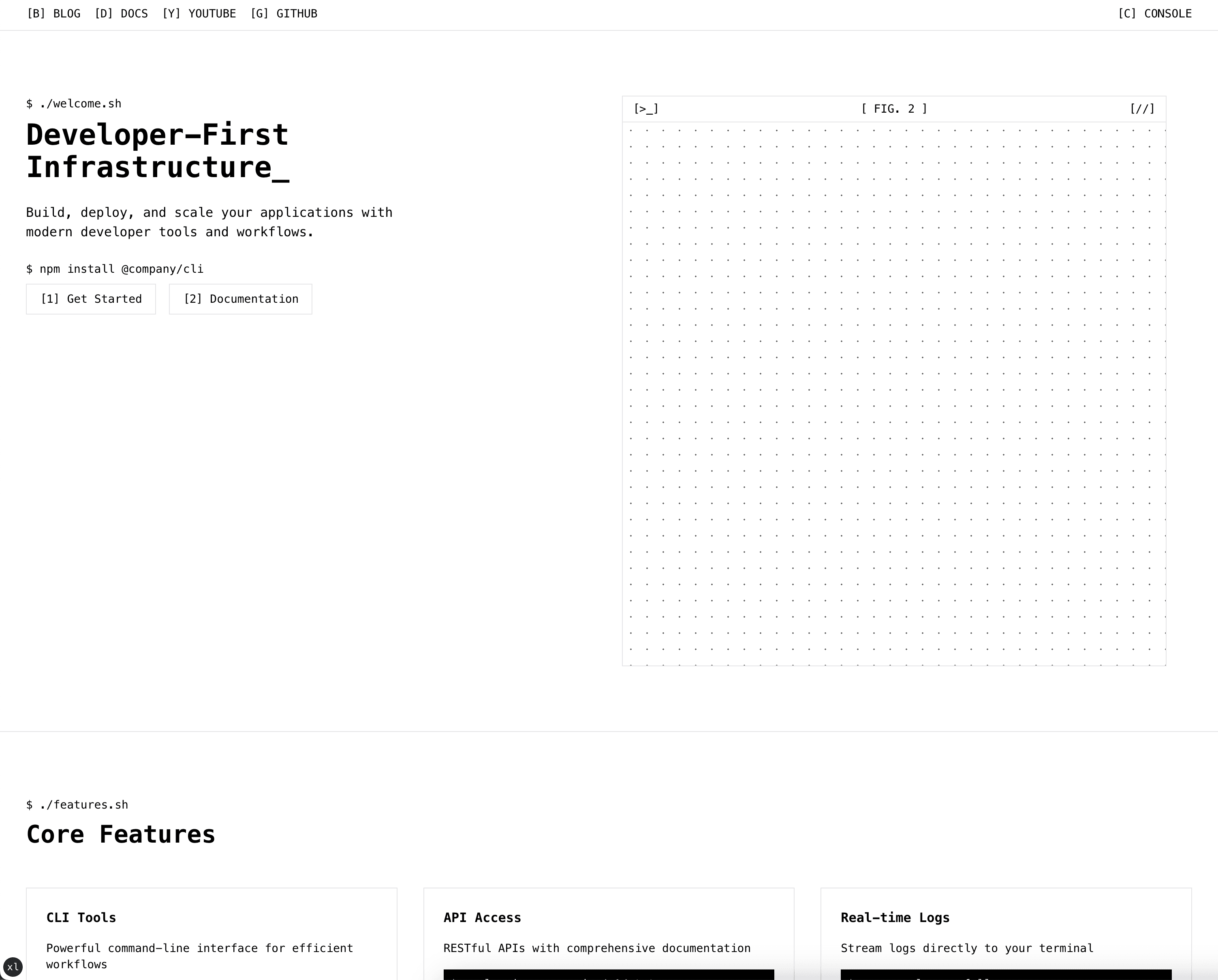
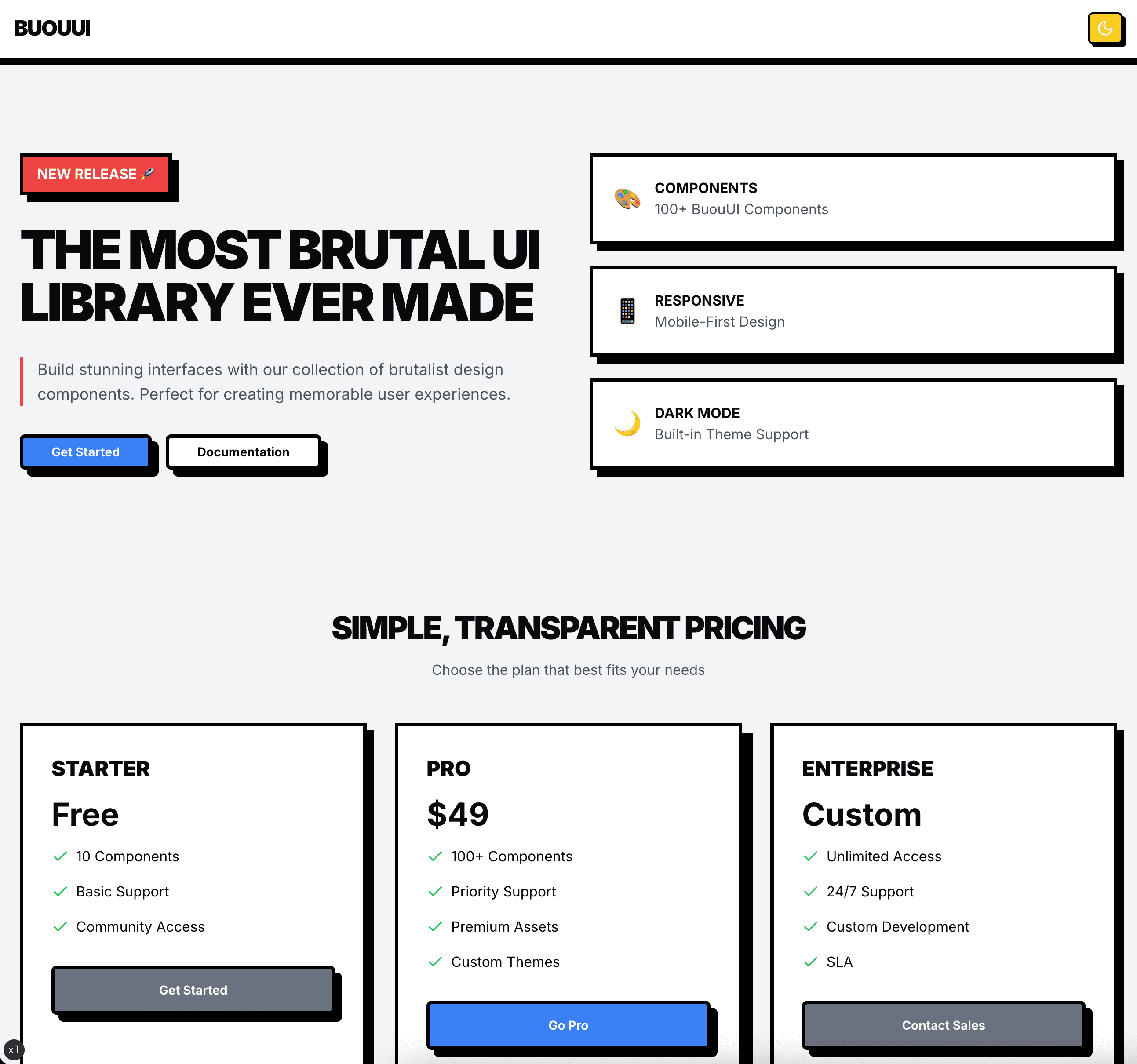
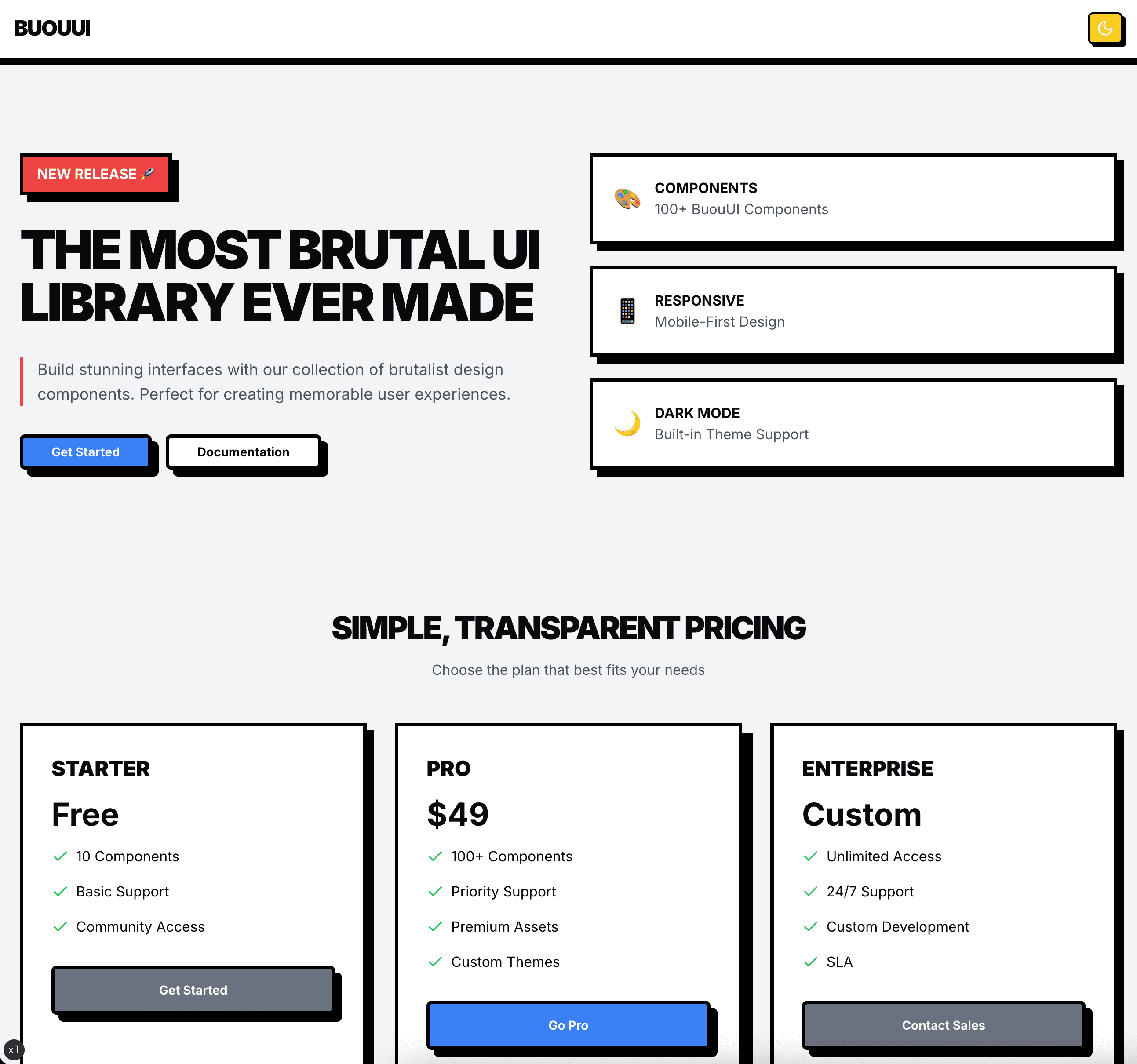
Brutal Retro

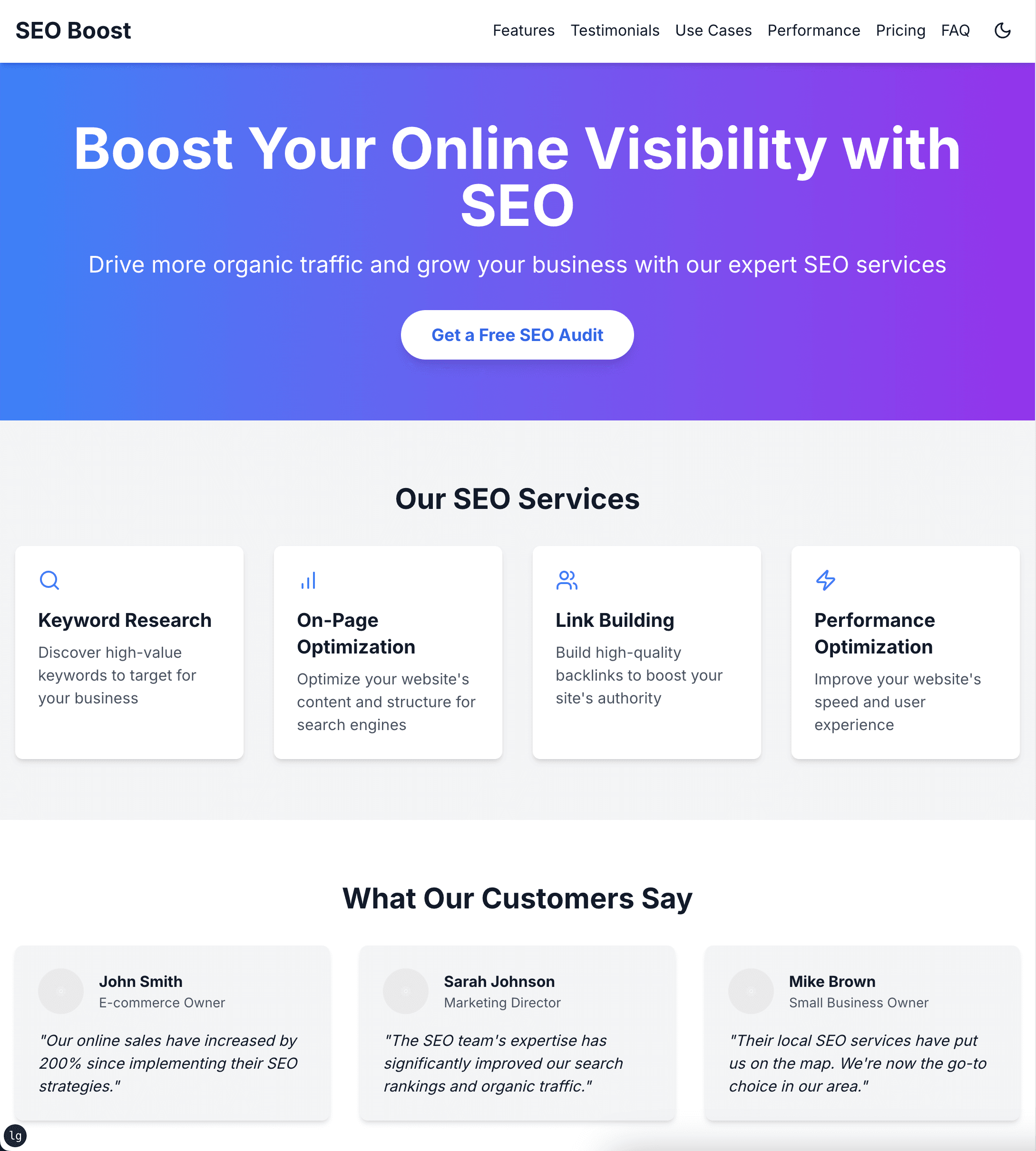
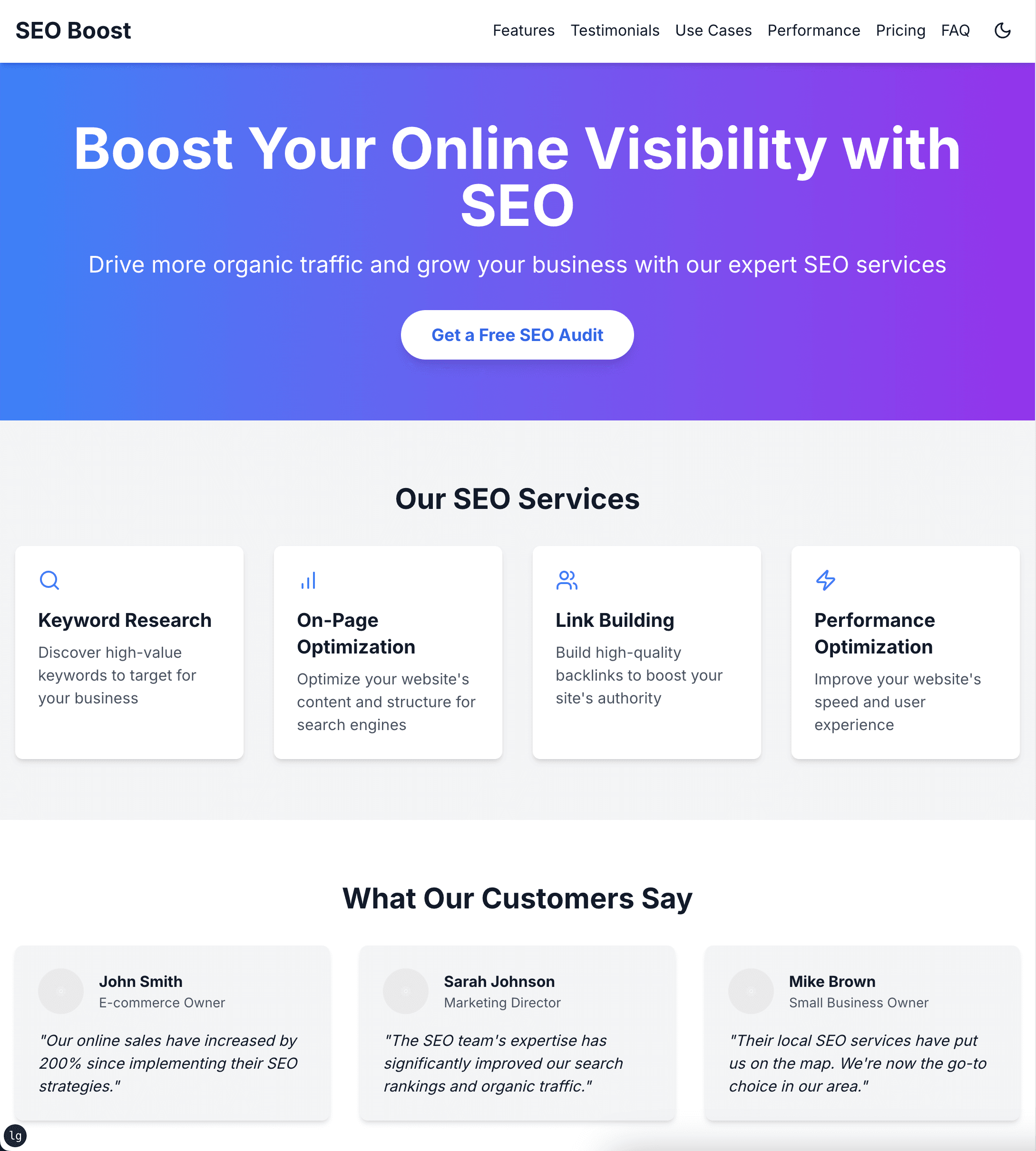
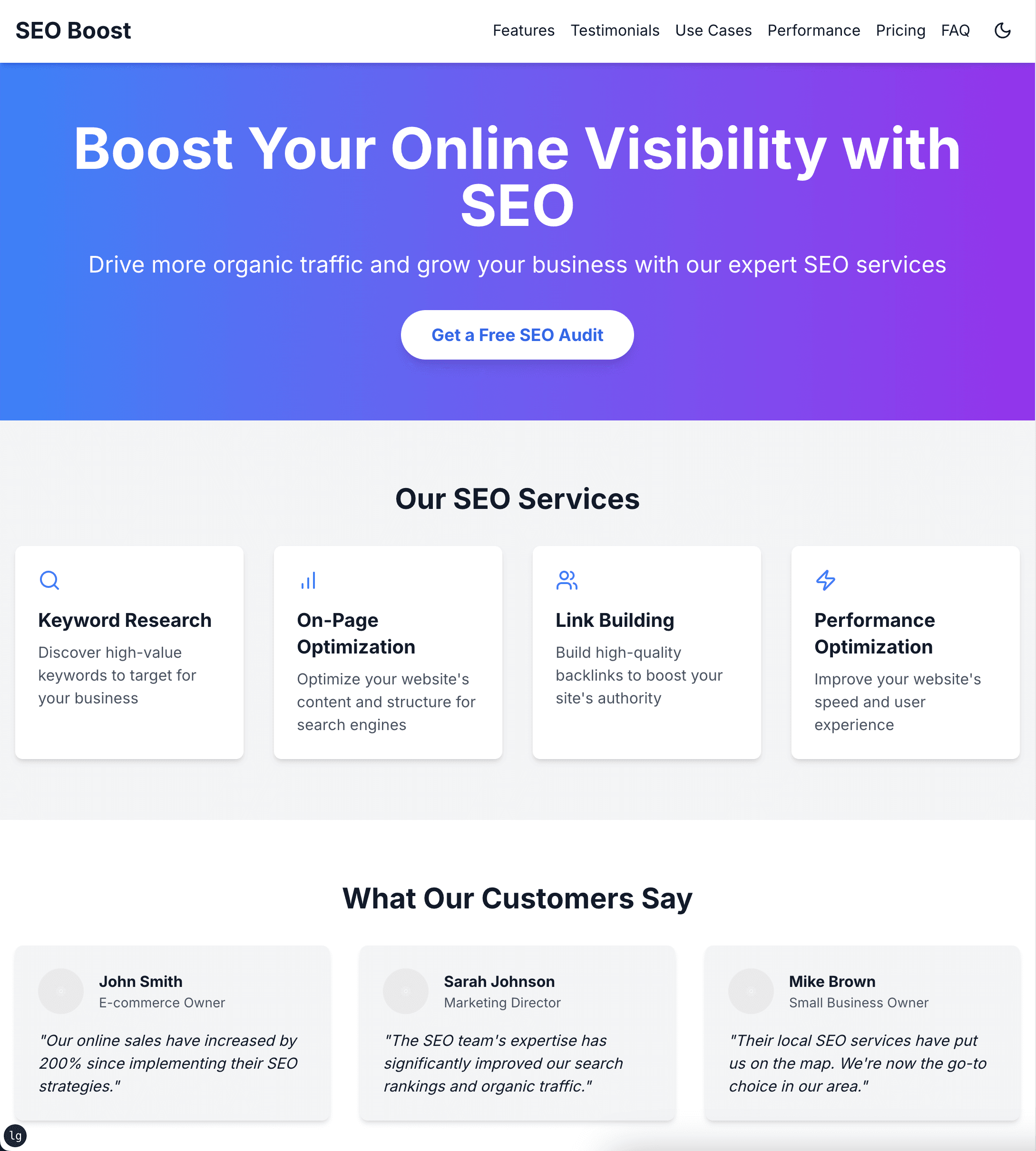
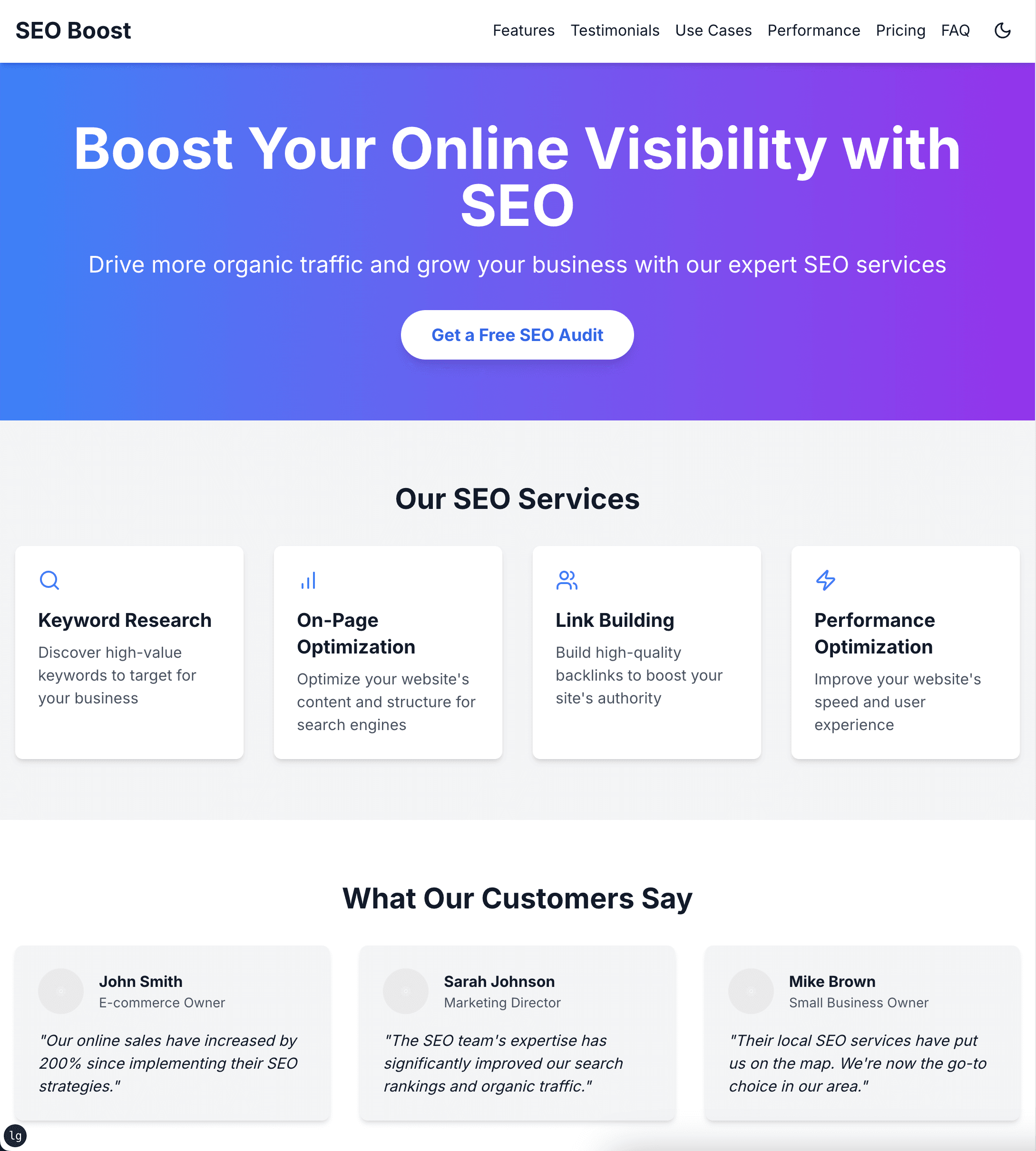
SEO Website

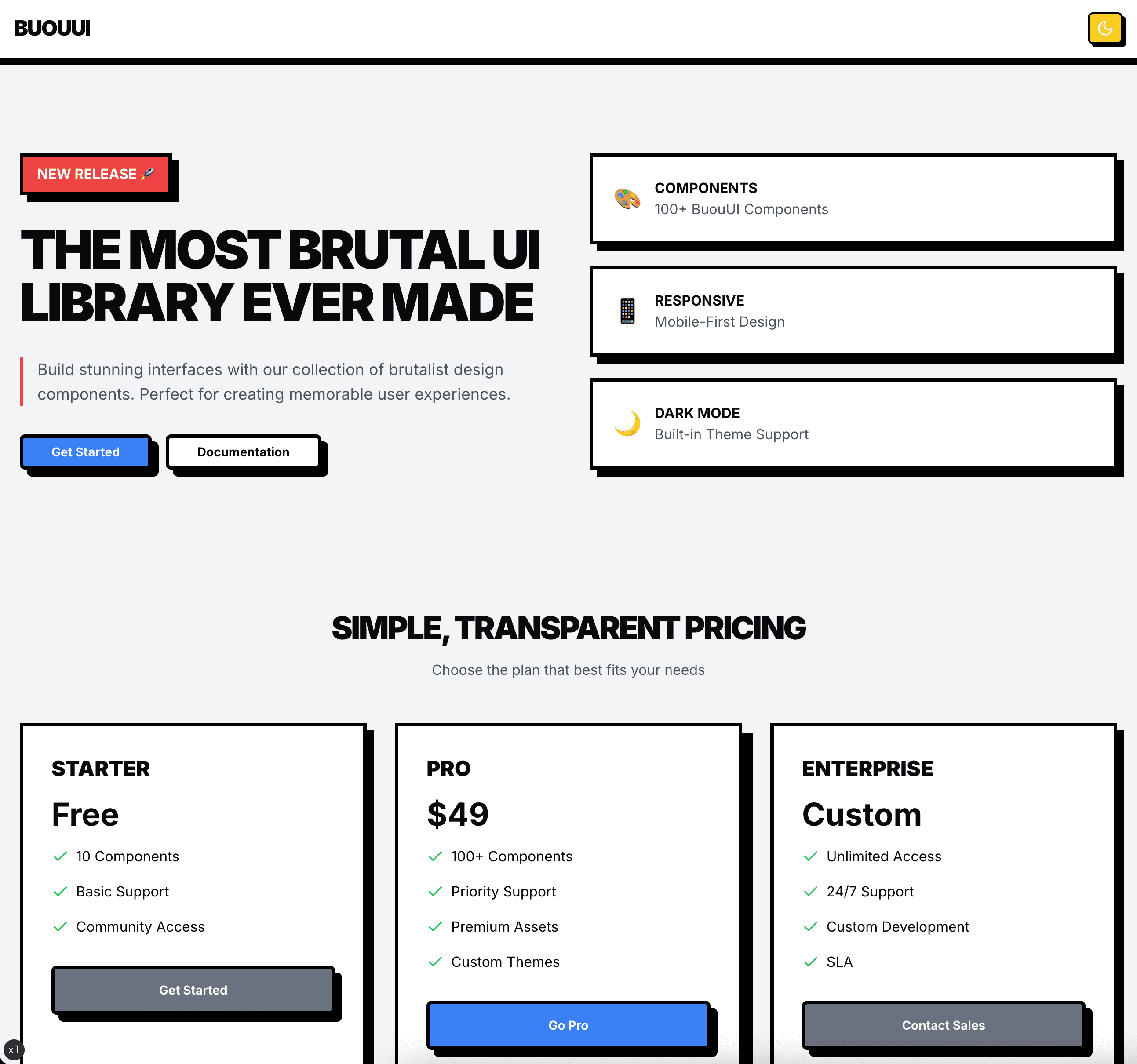
Neuebrutalism

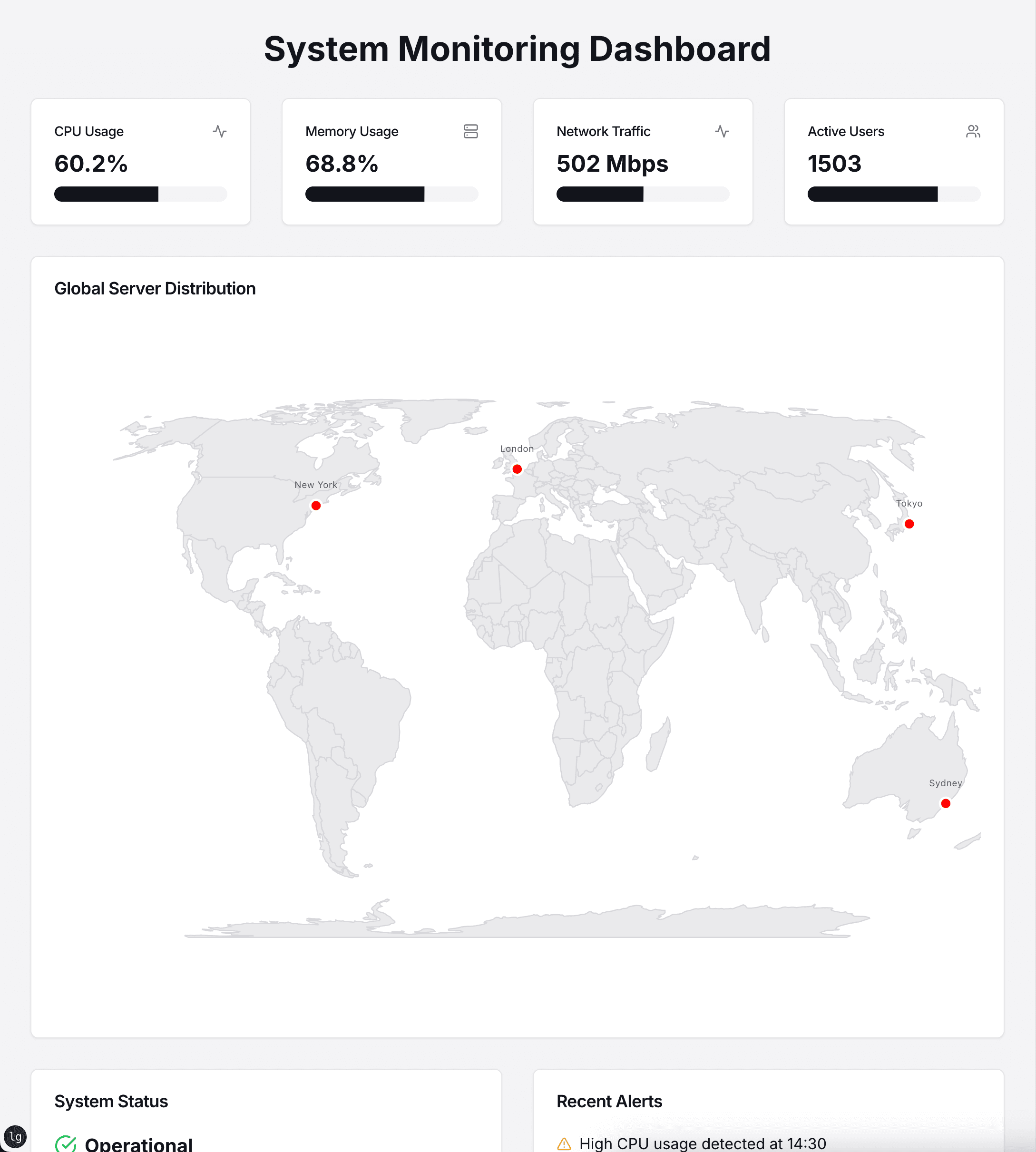
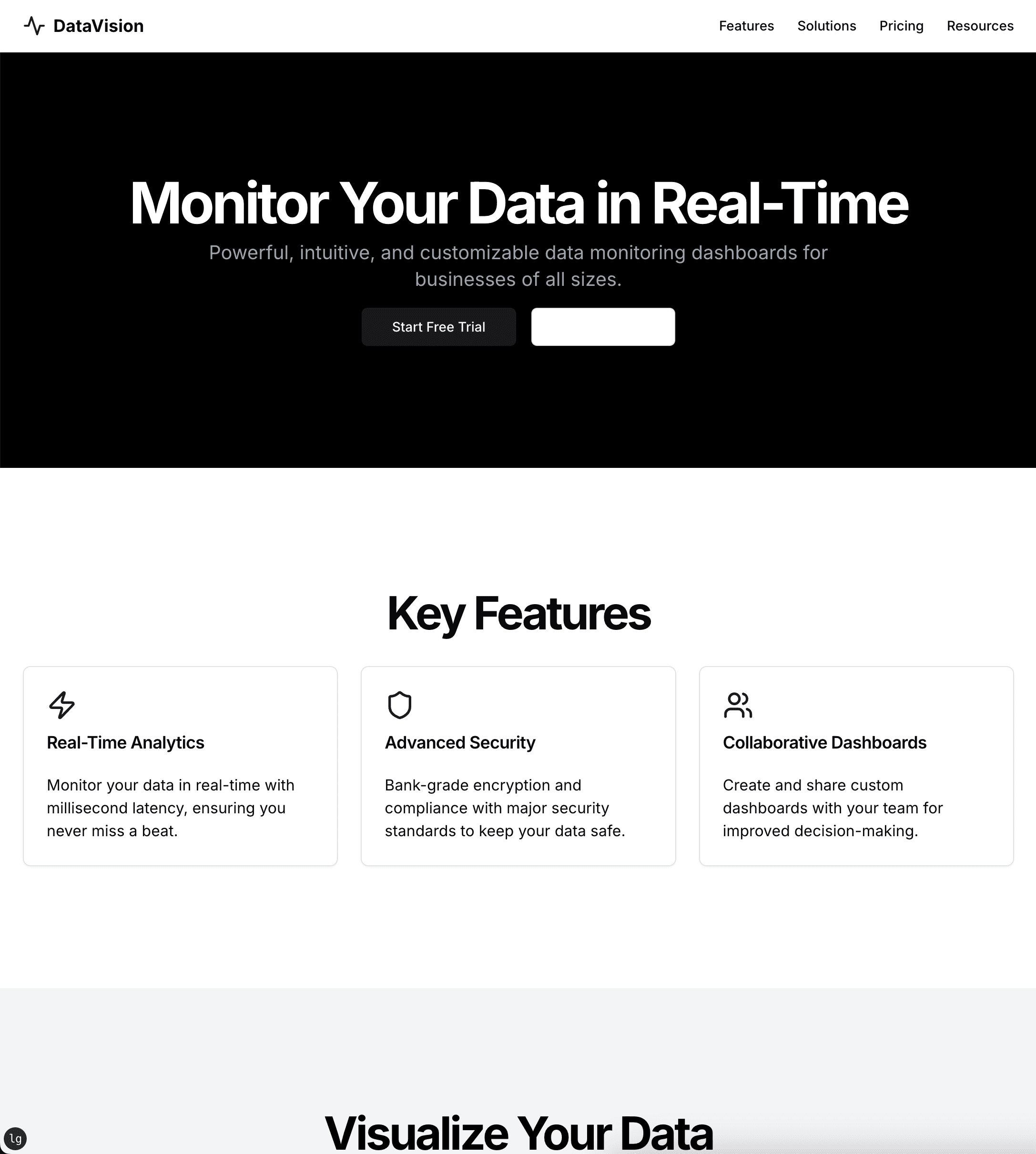
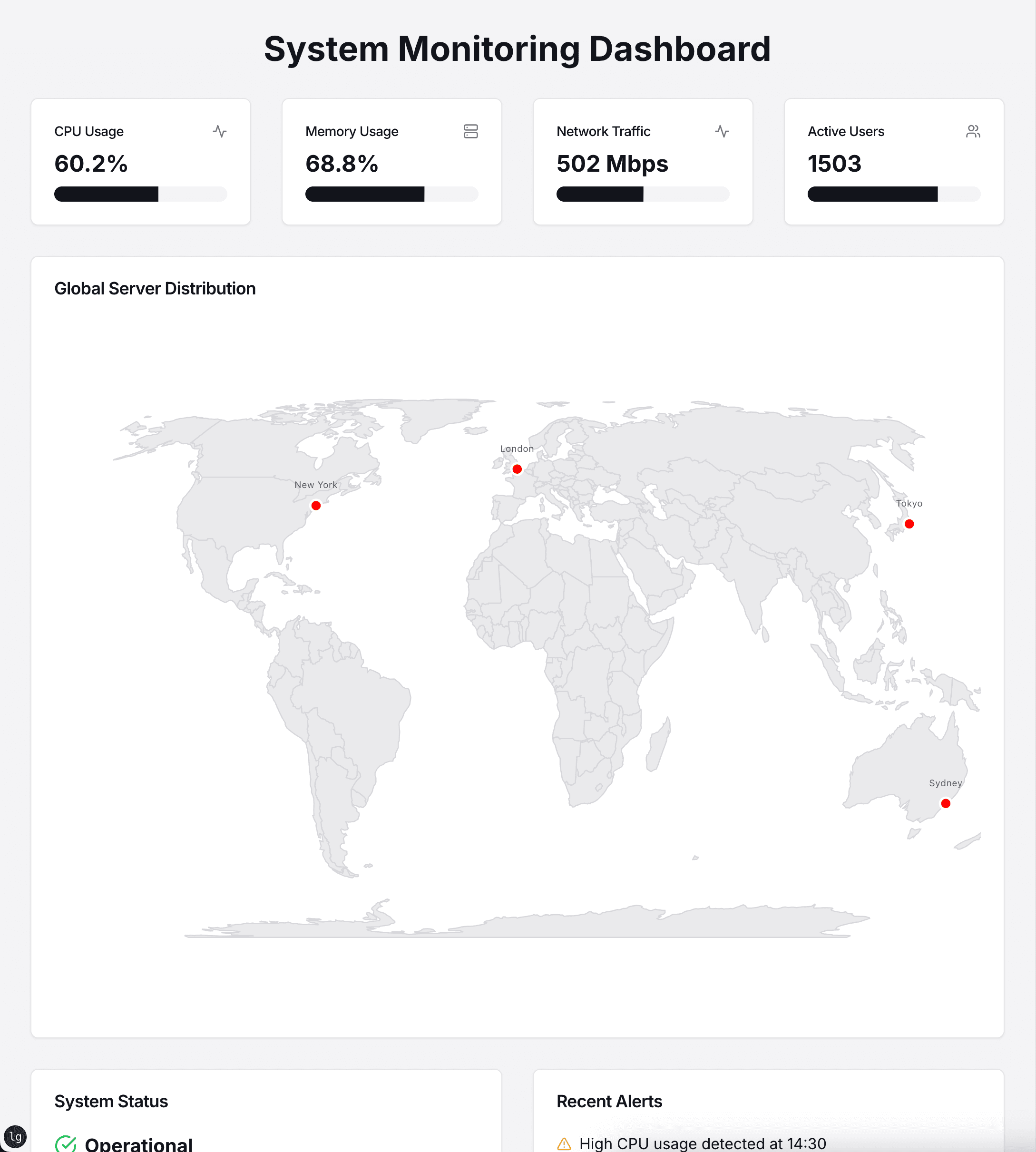
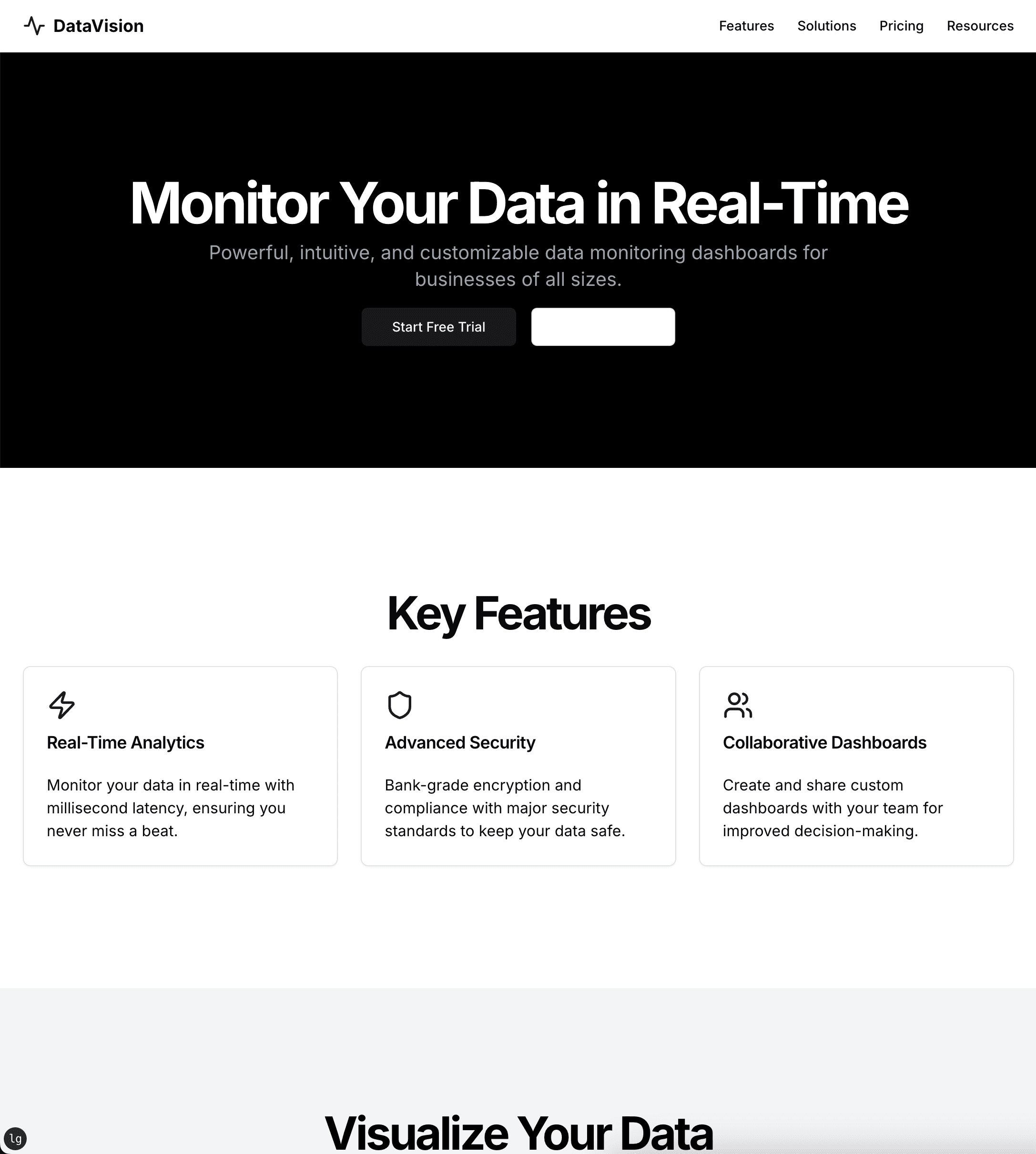
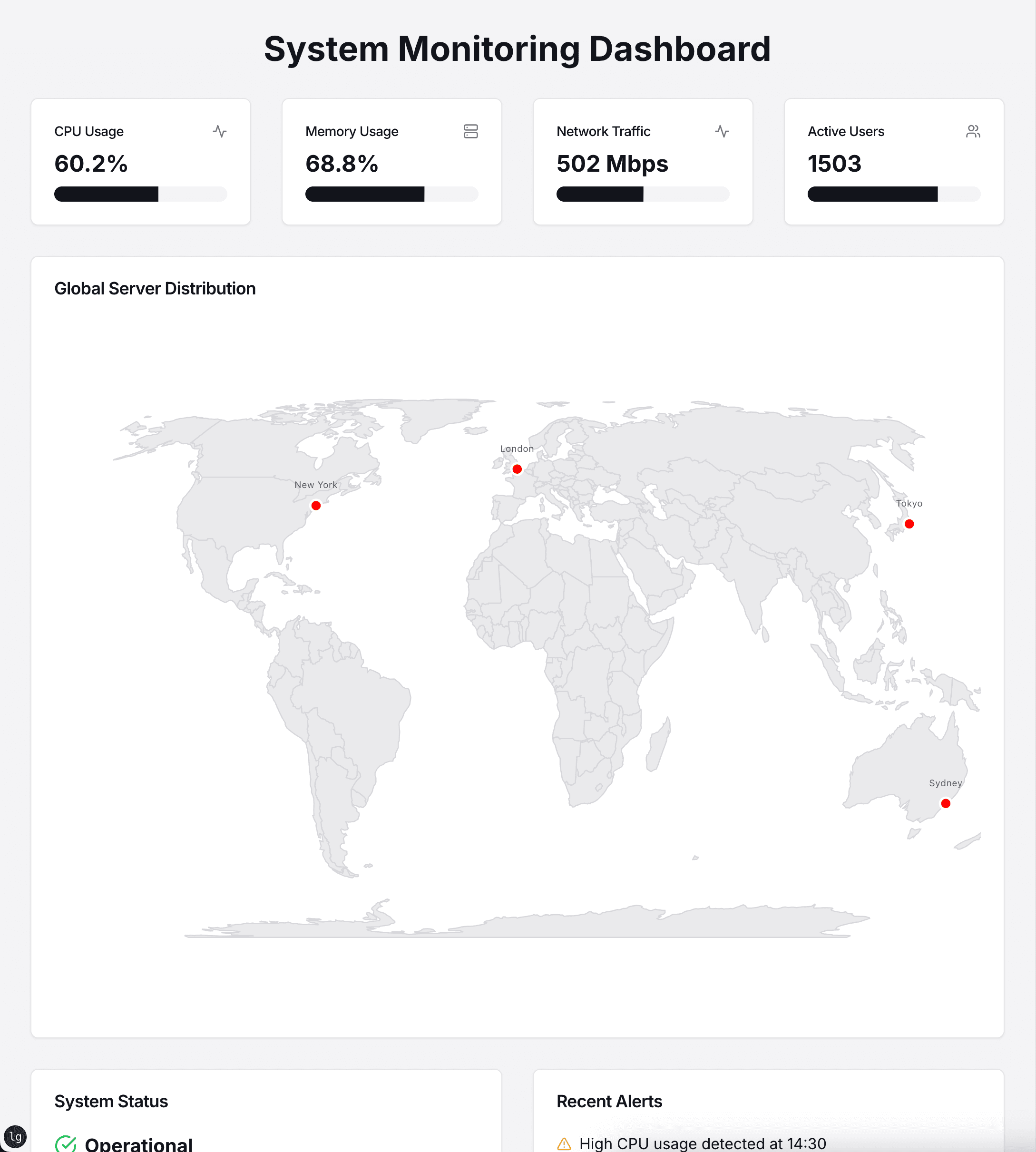
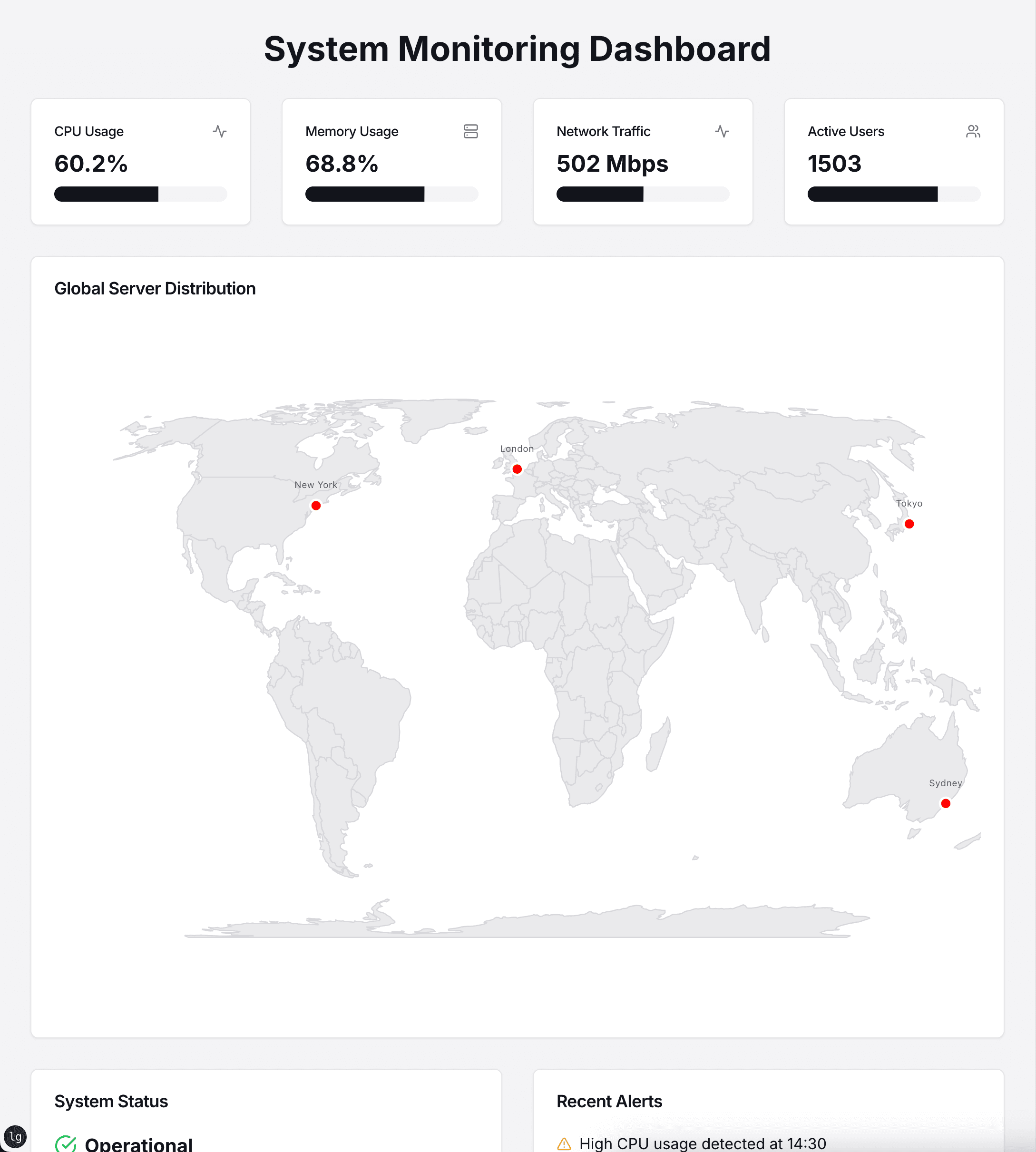
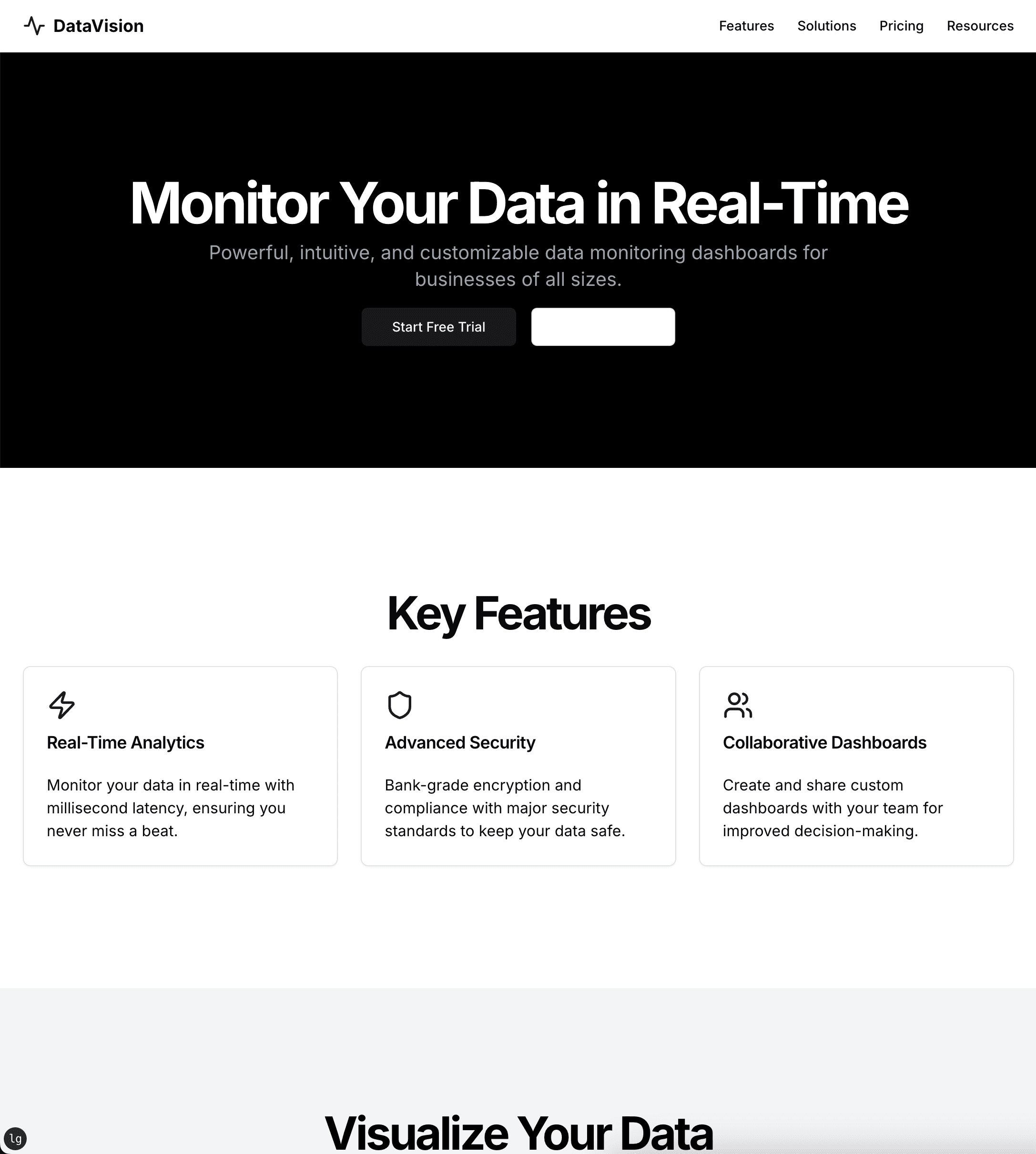
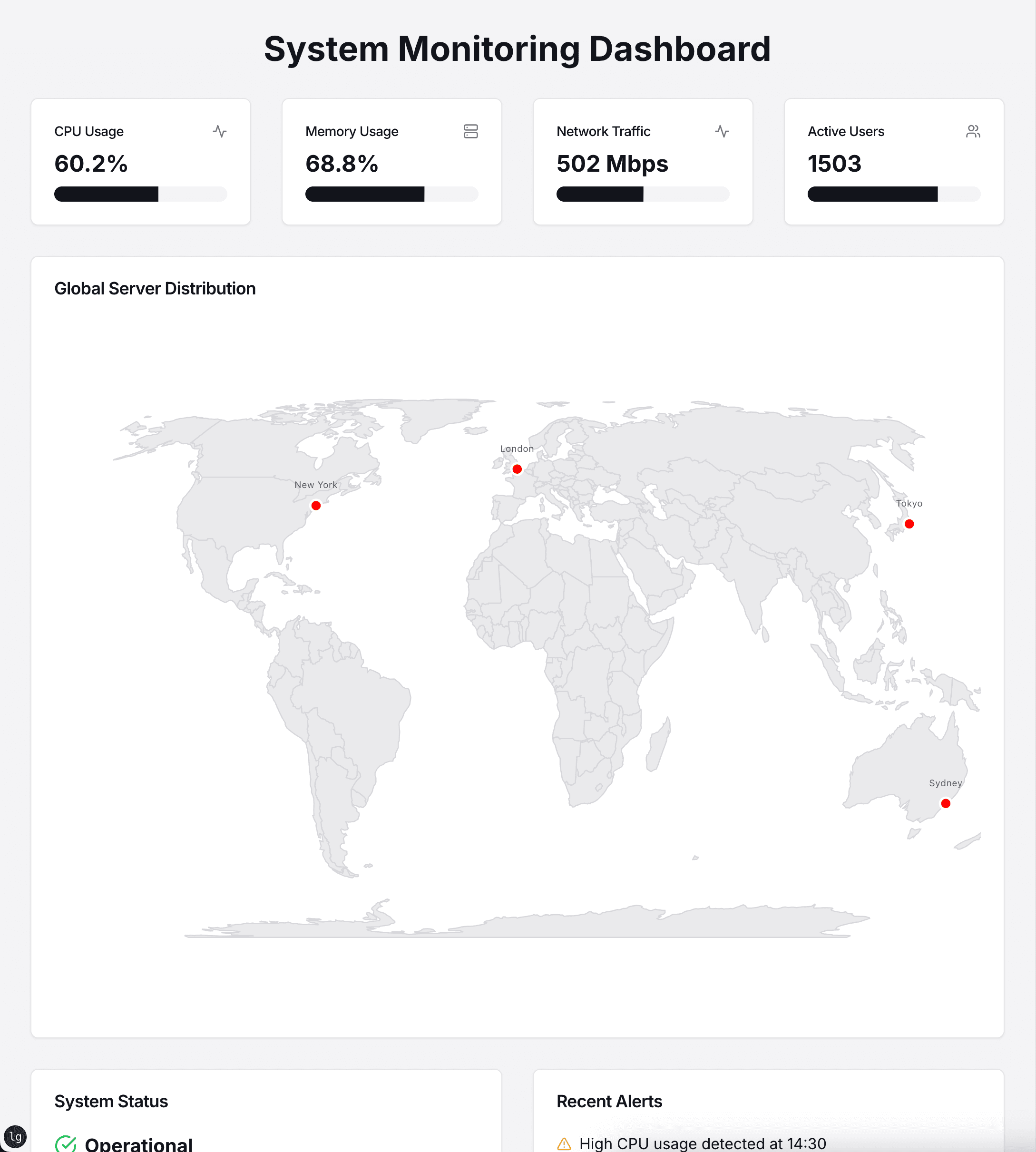
Data Monitor
Pixel Retro

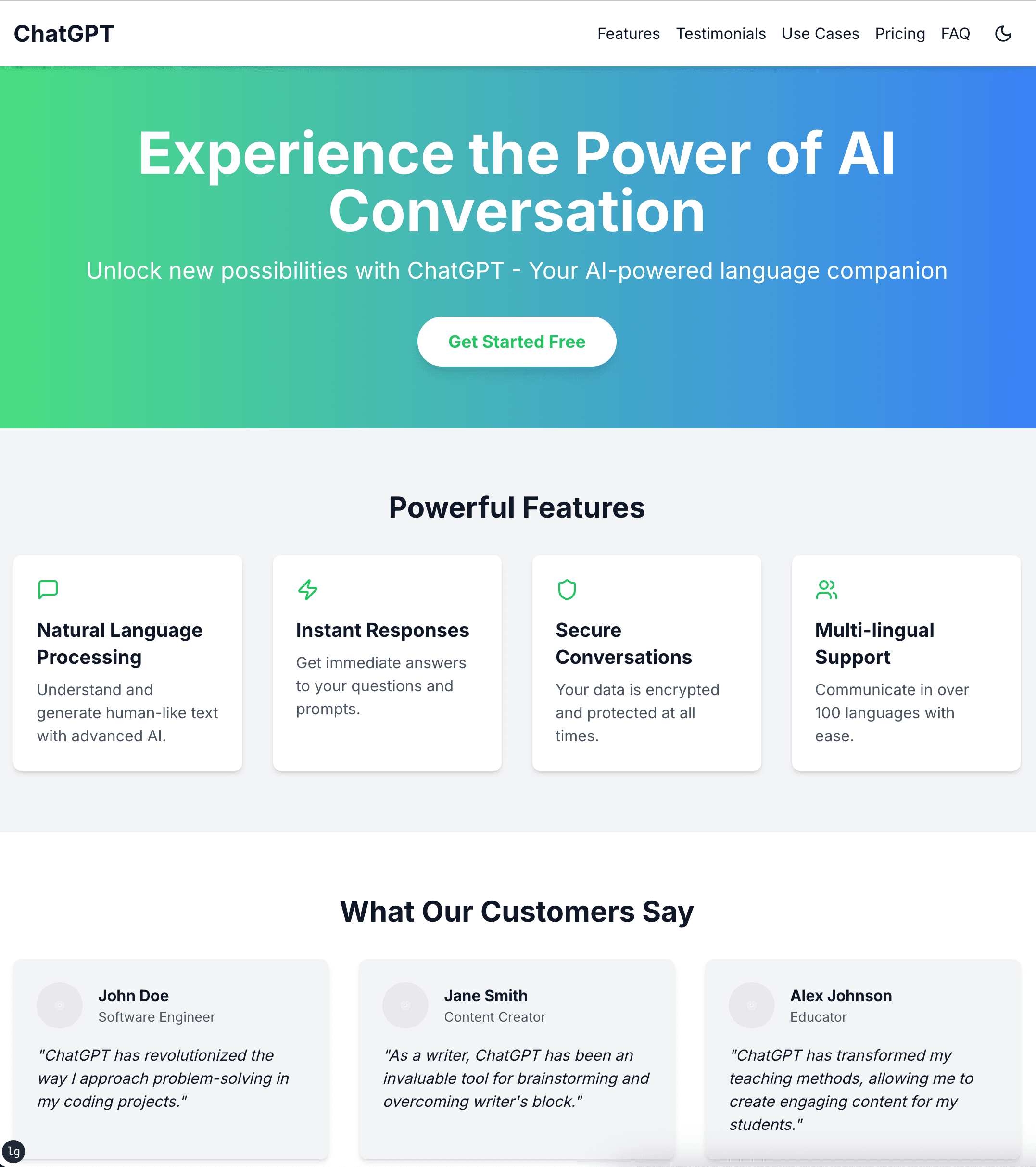
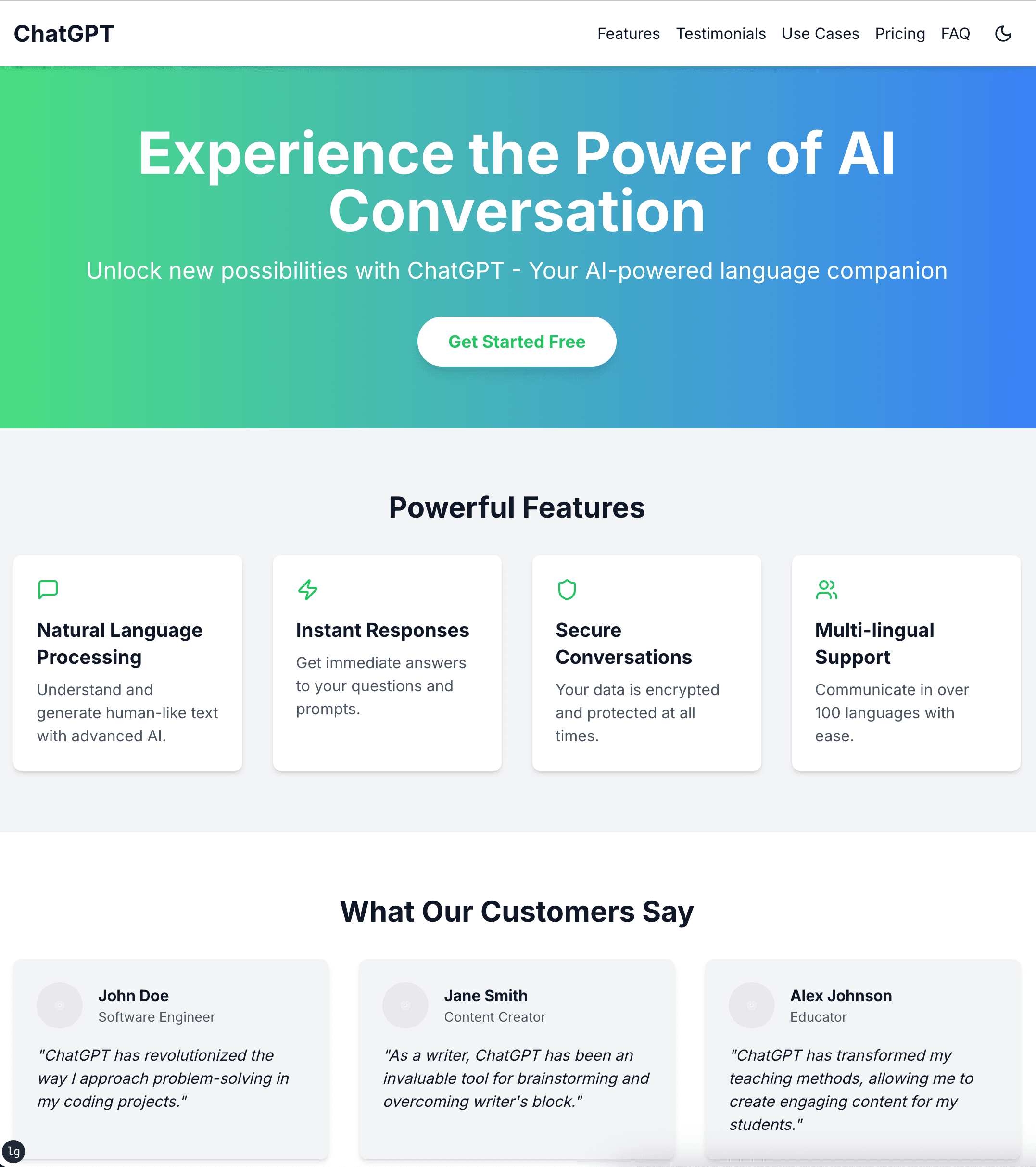
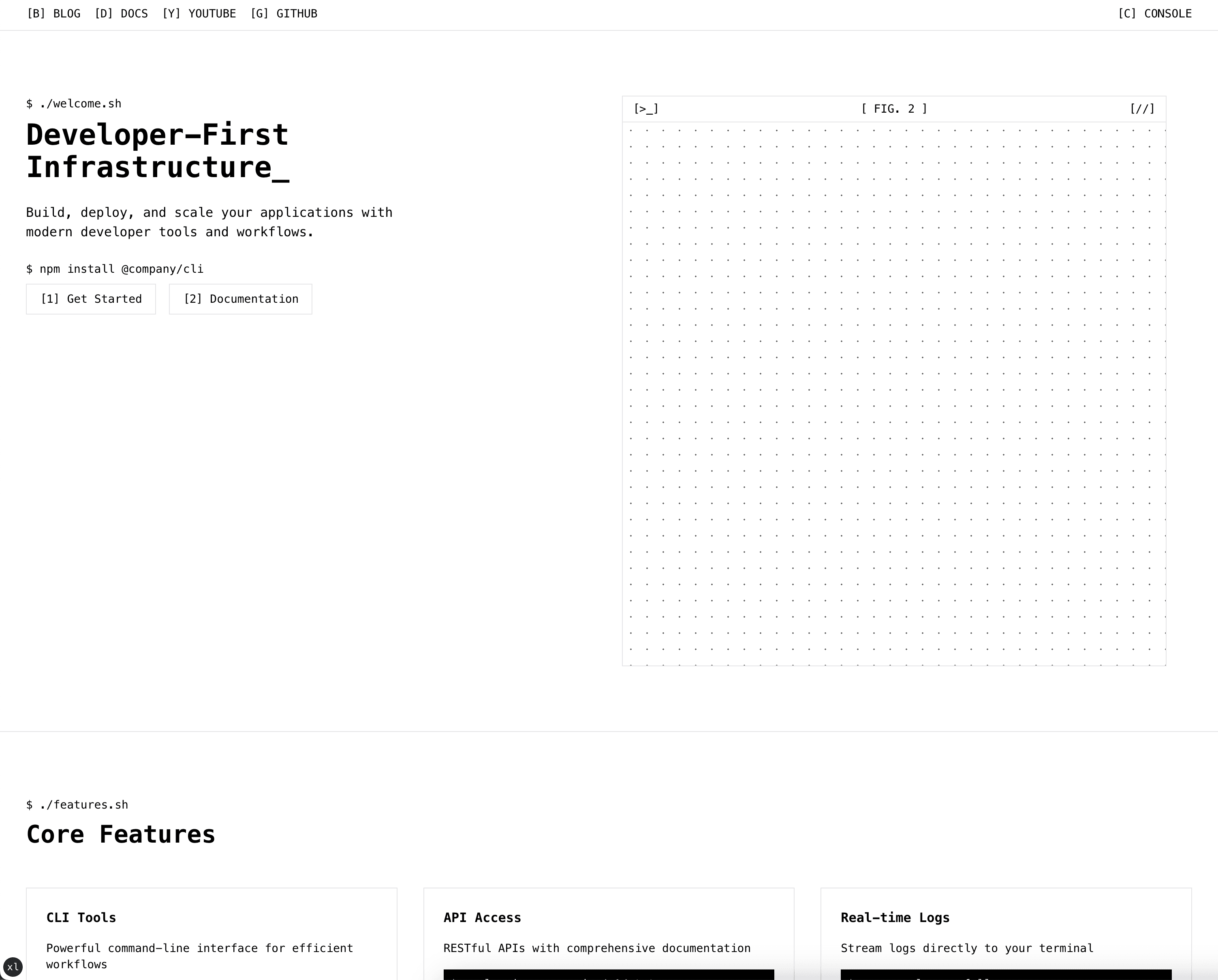
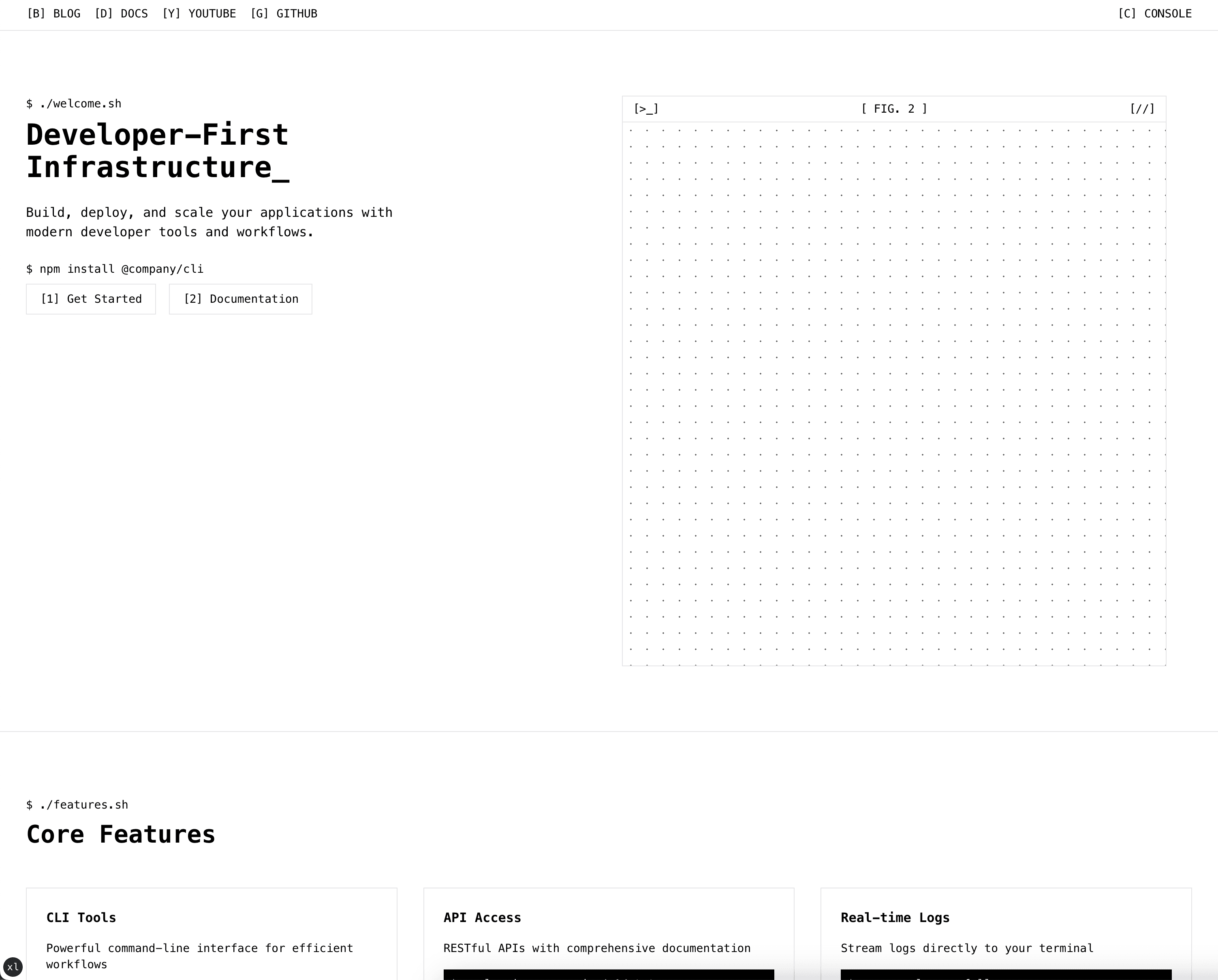
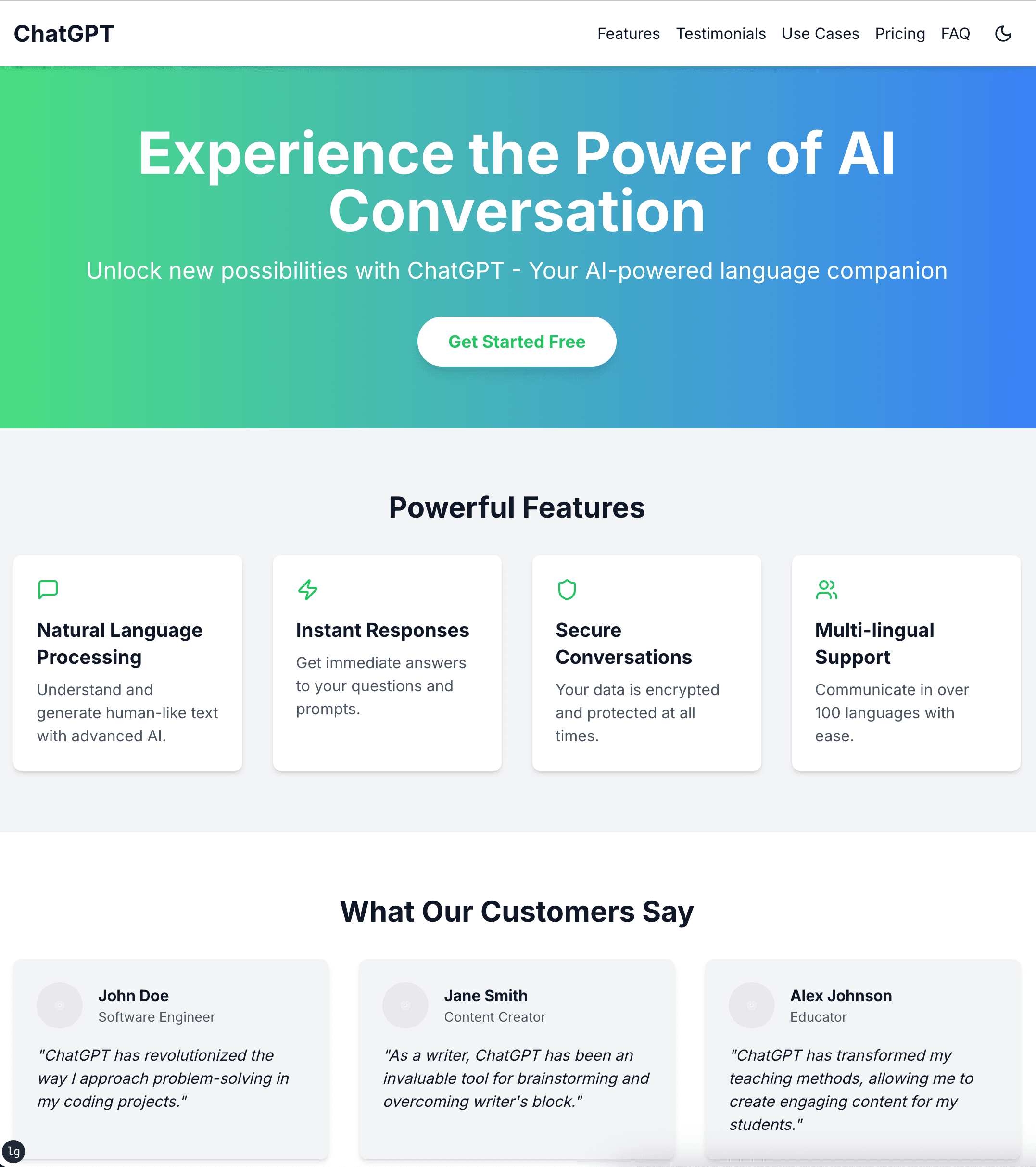
GPT Website

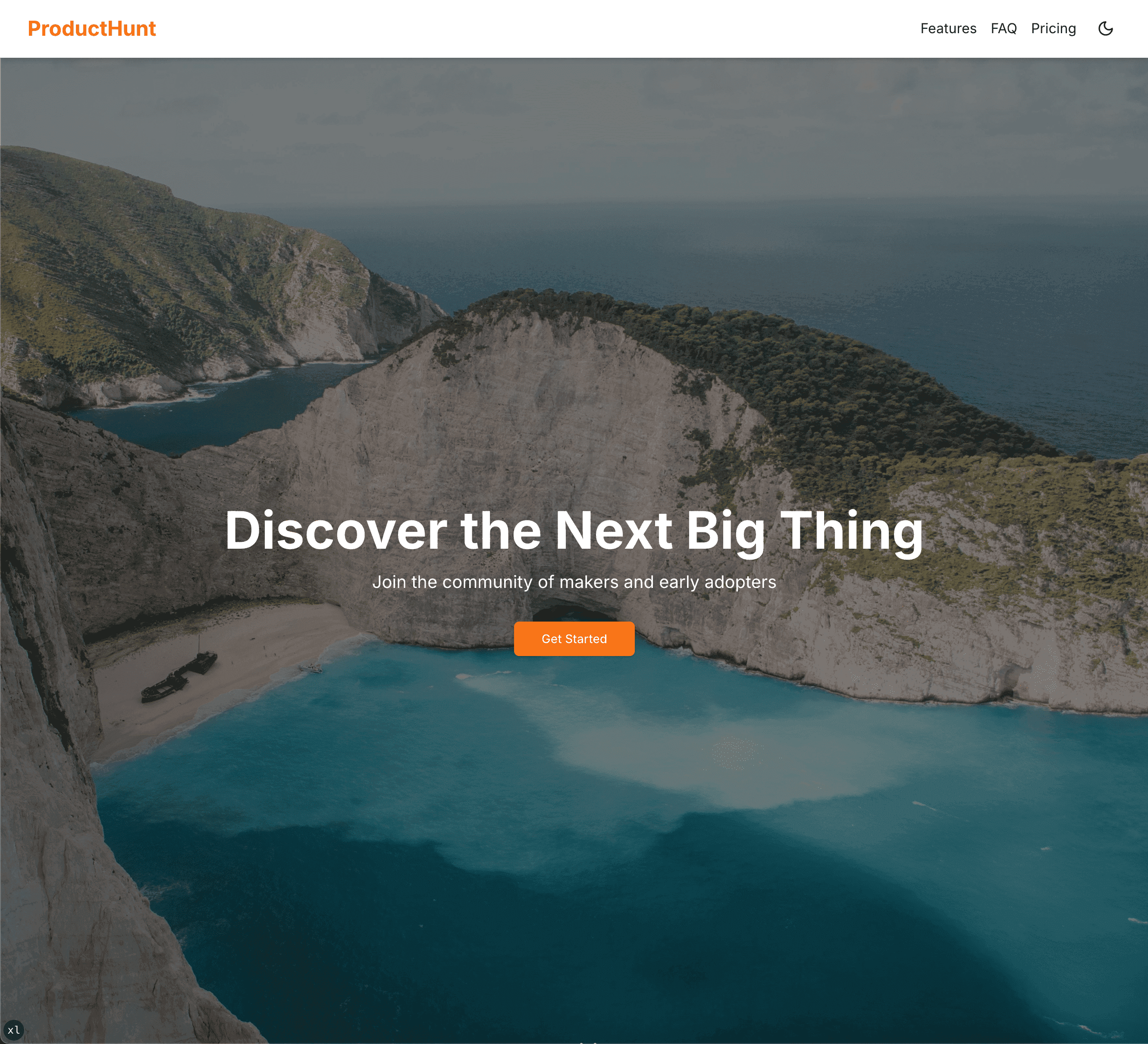
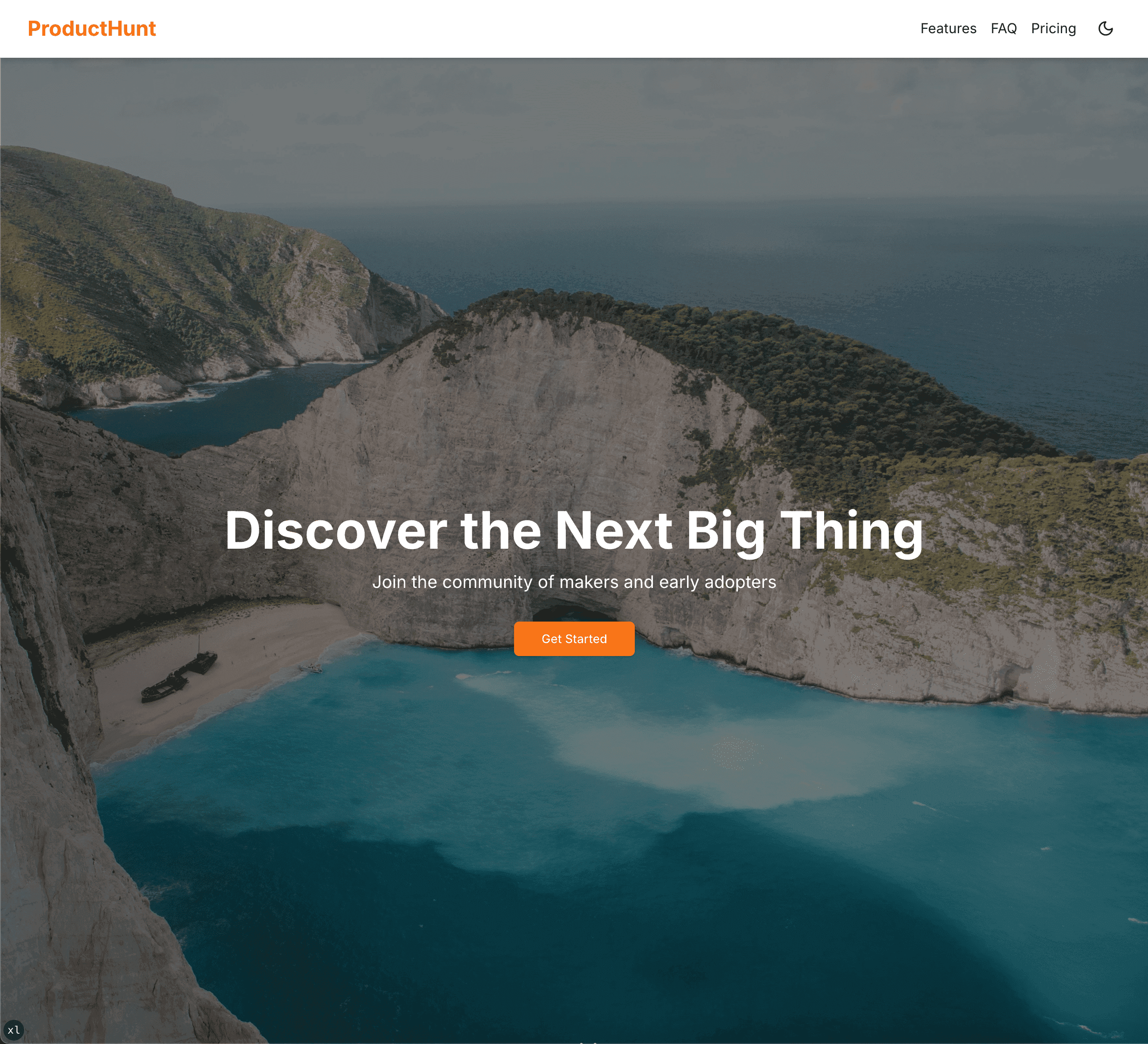
Product Hunt

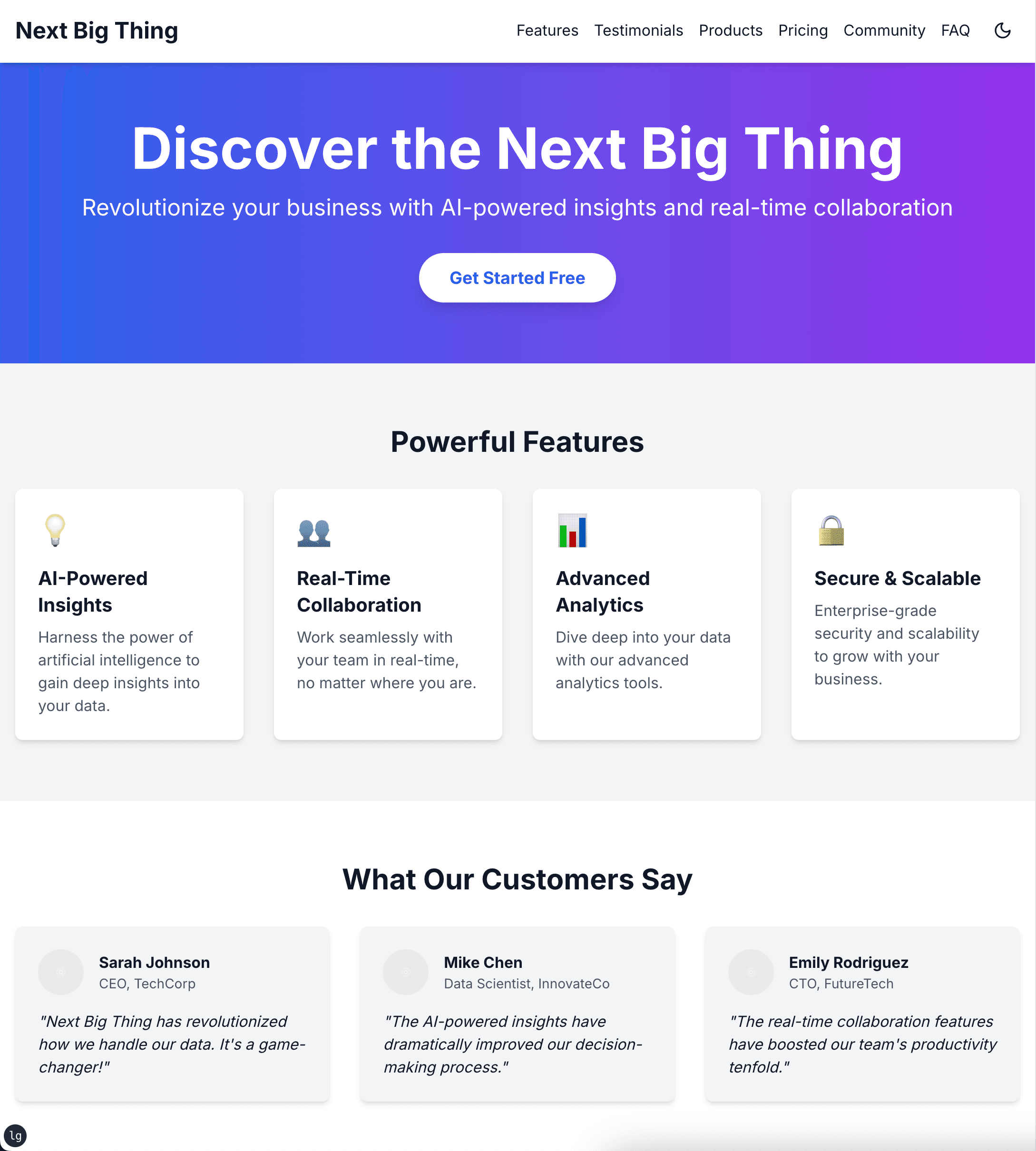
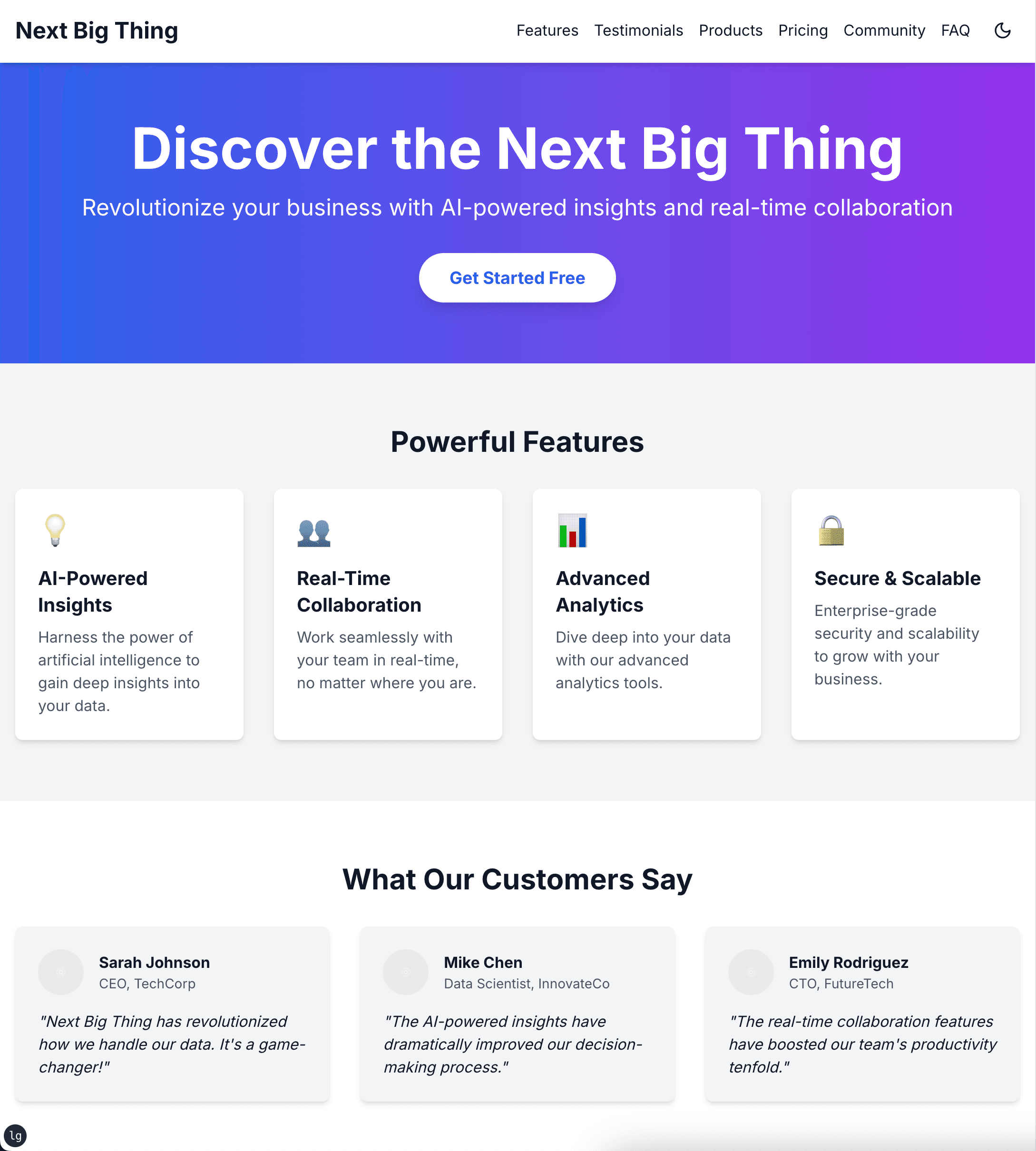
Next Big Thing

Dashboard

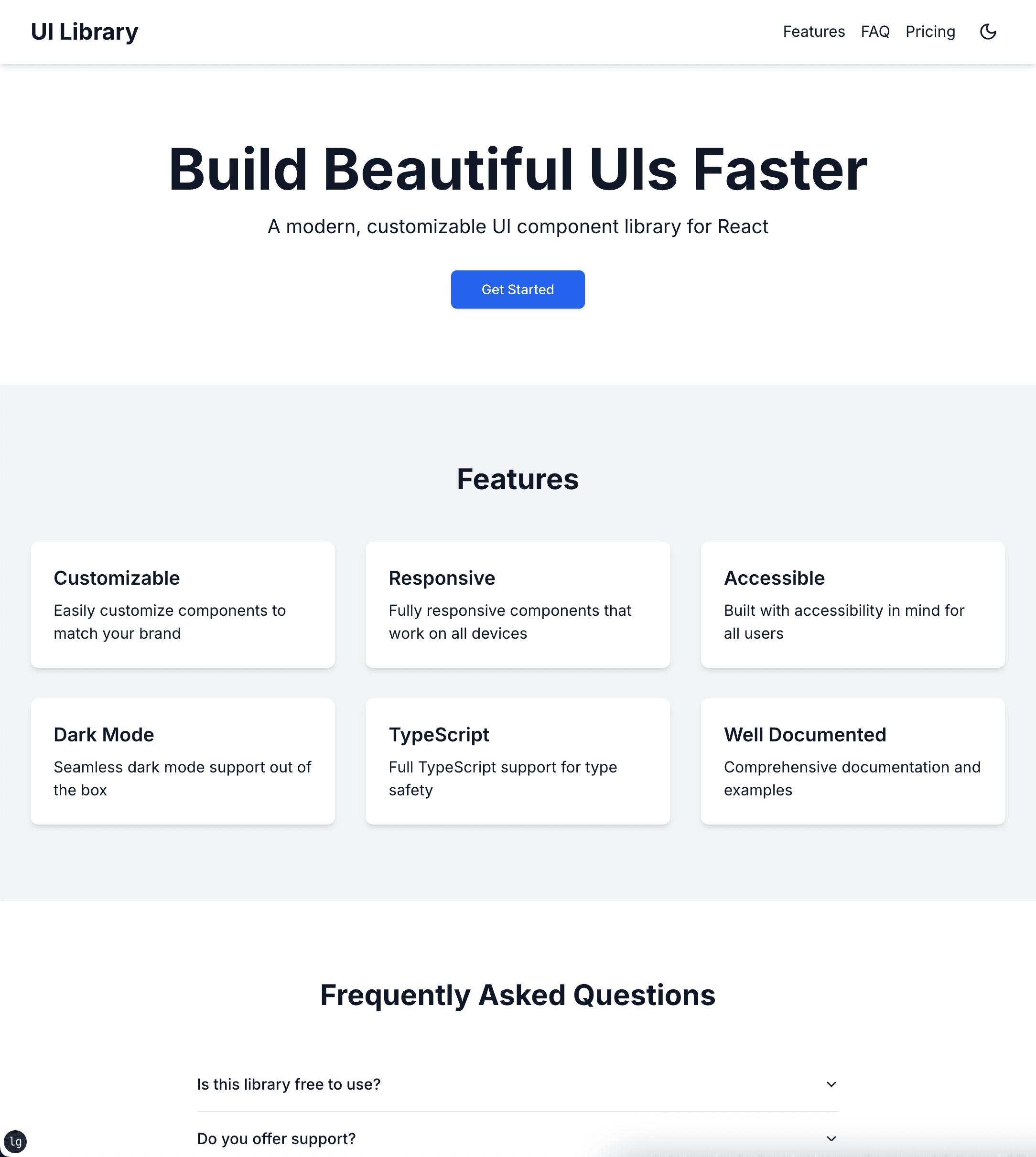
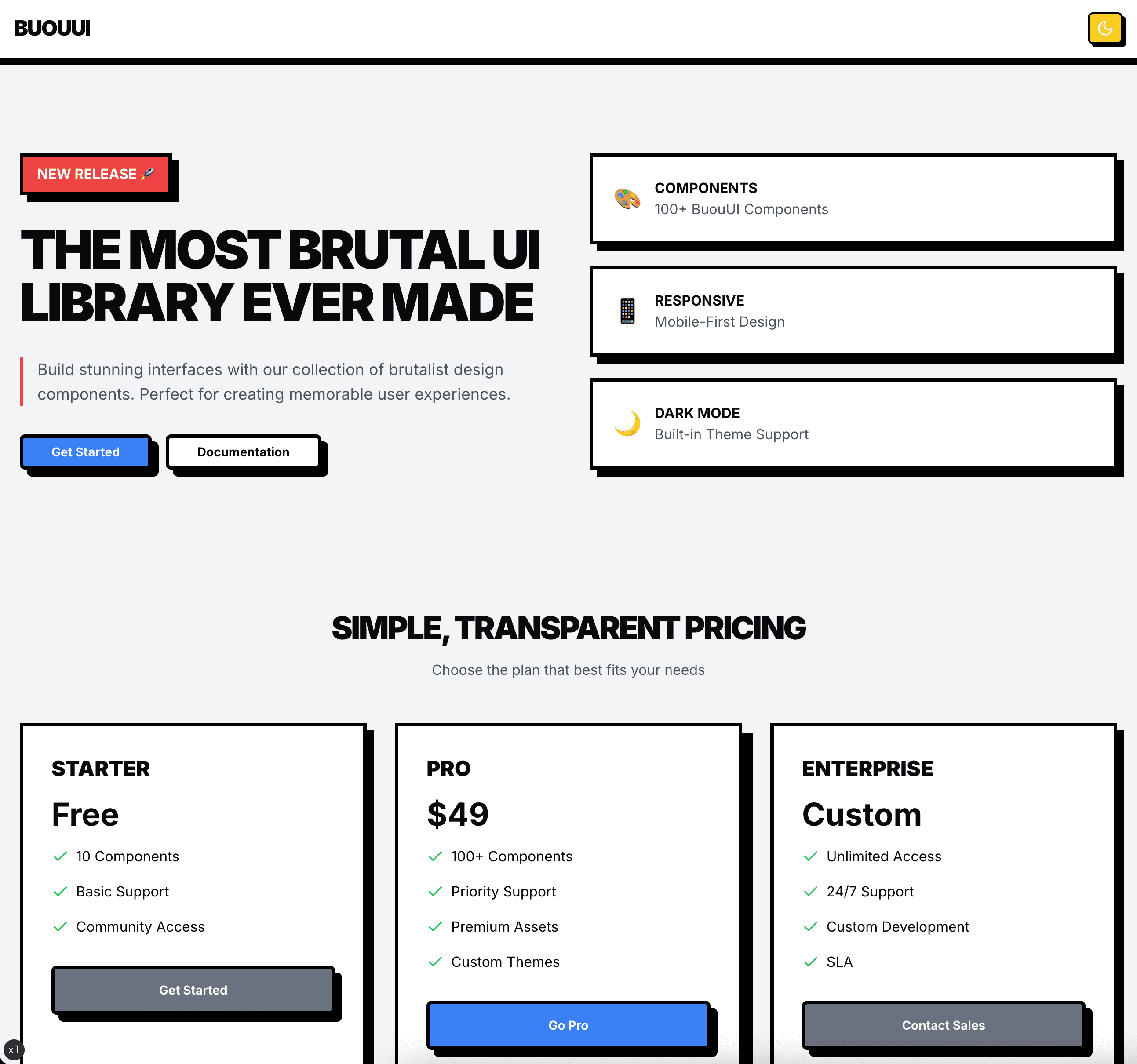
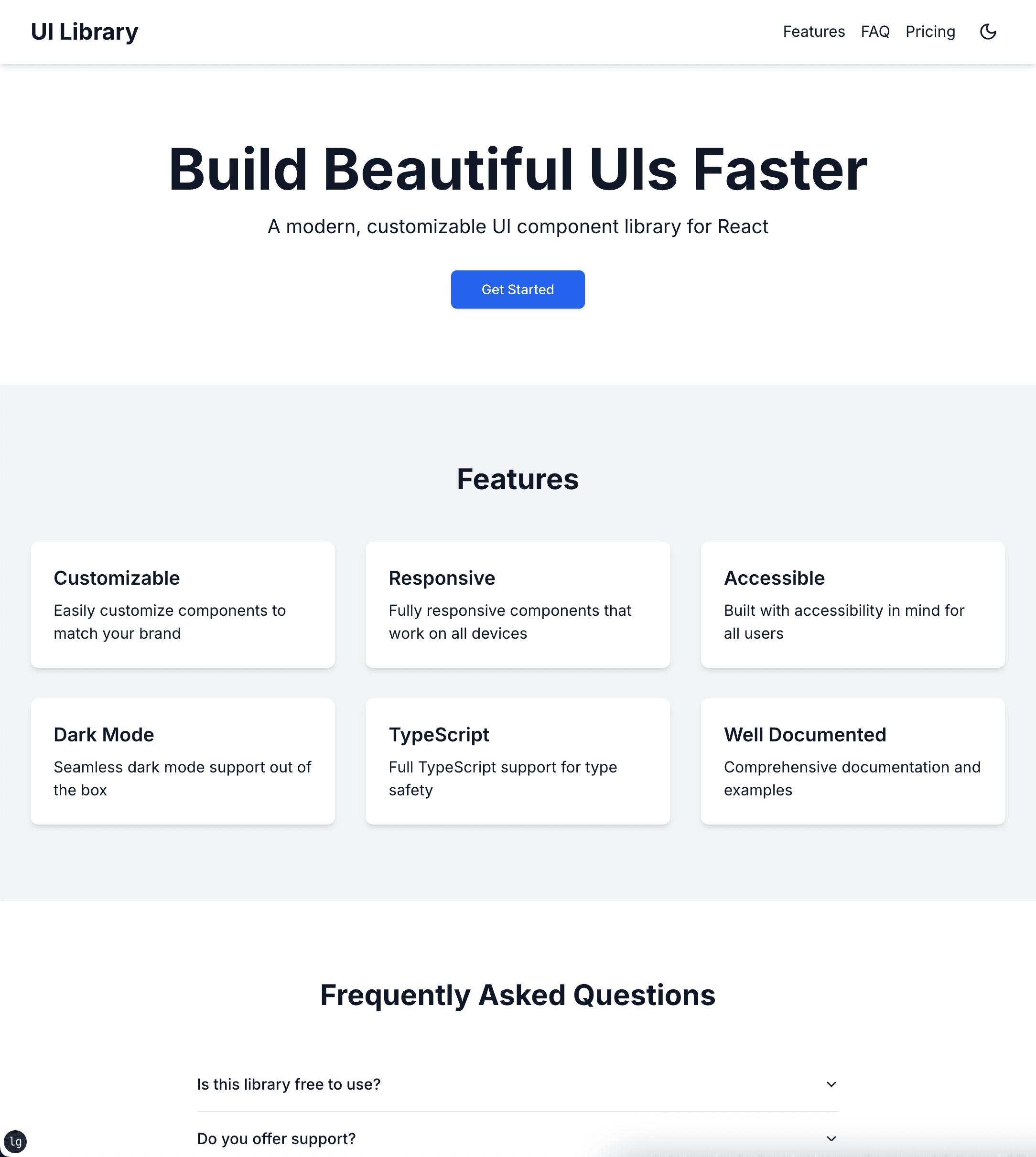
UI Library

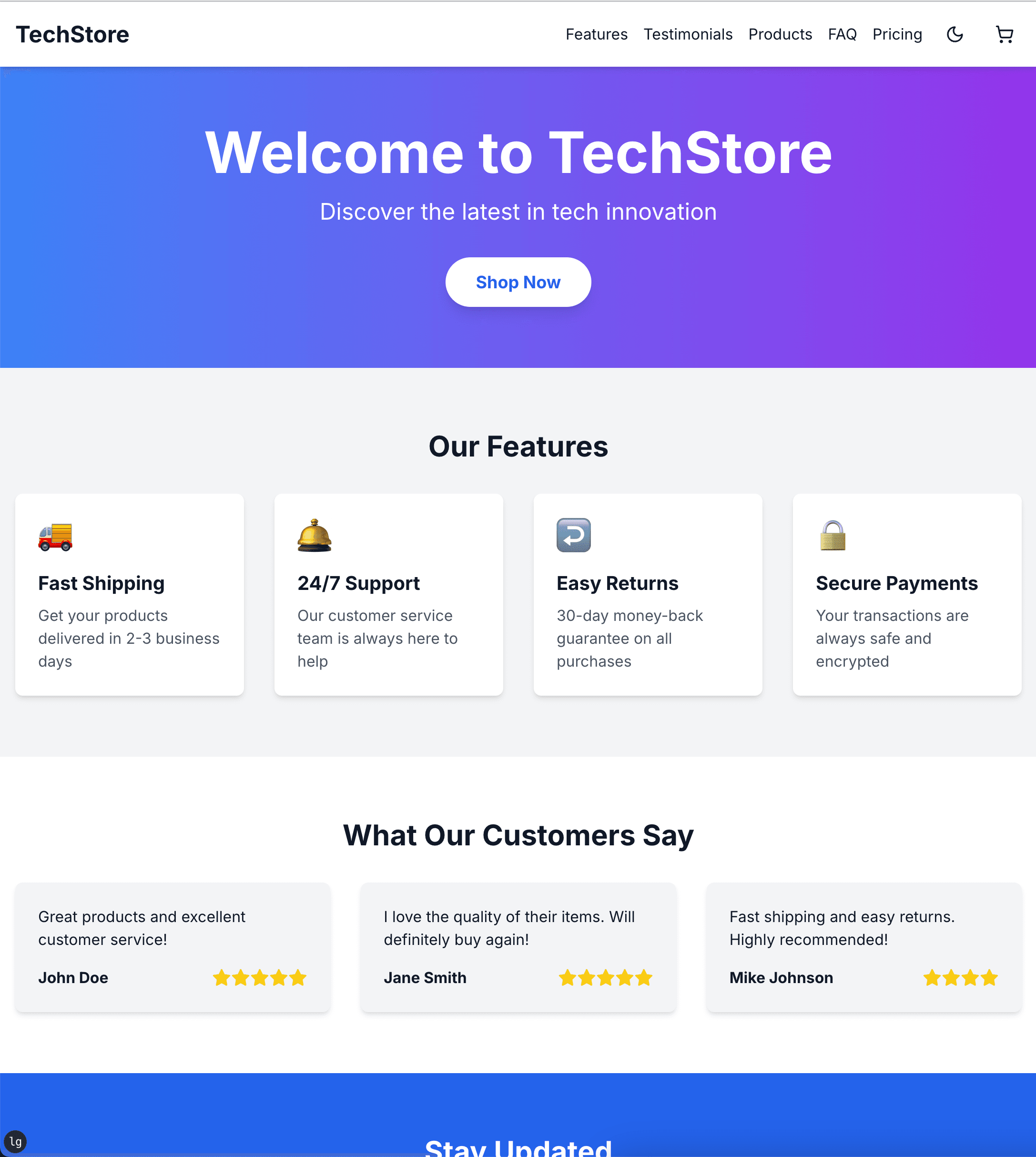
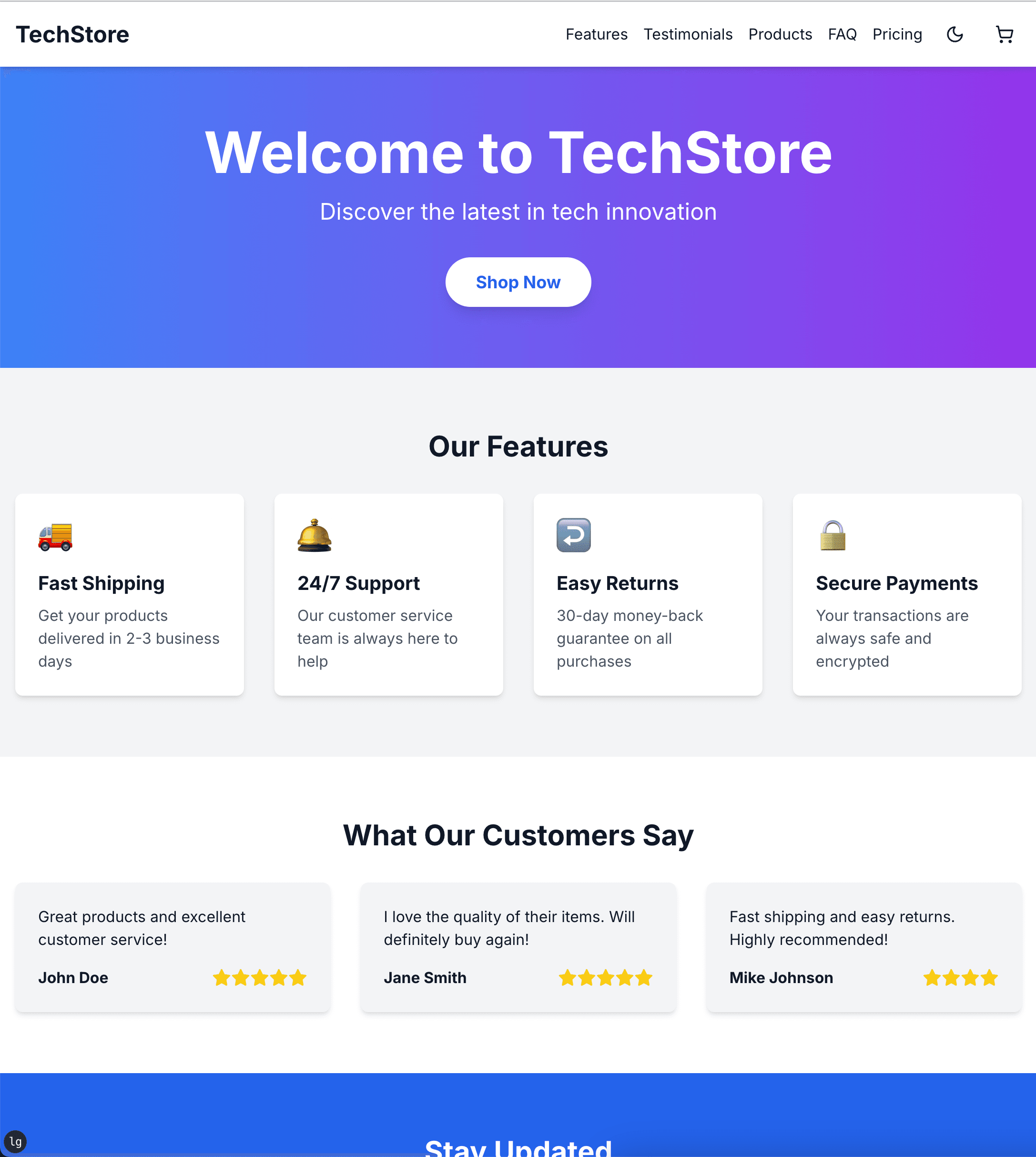
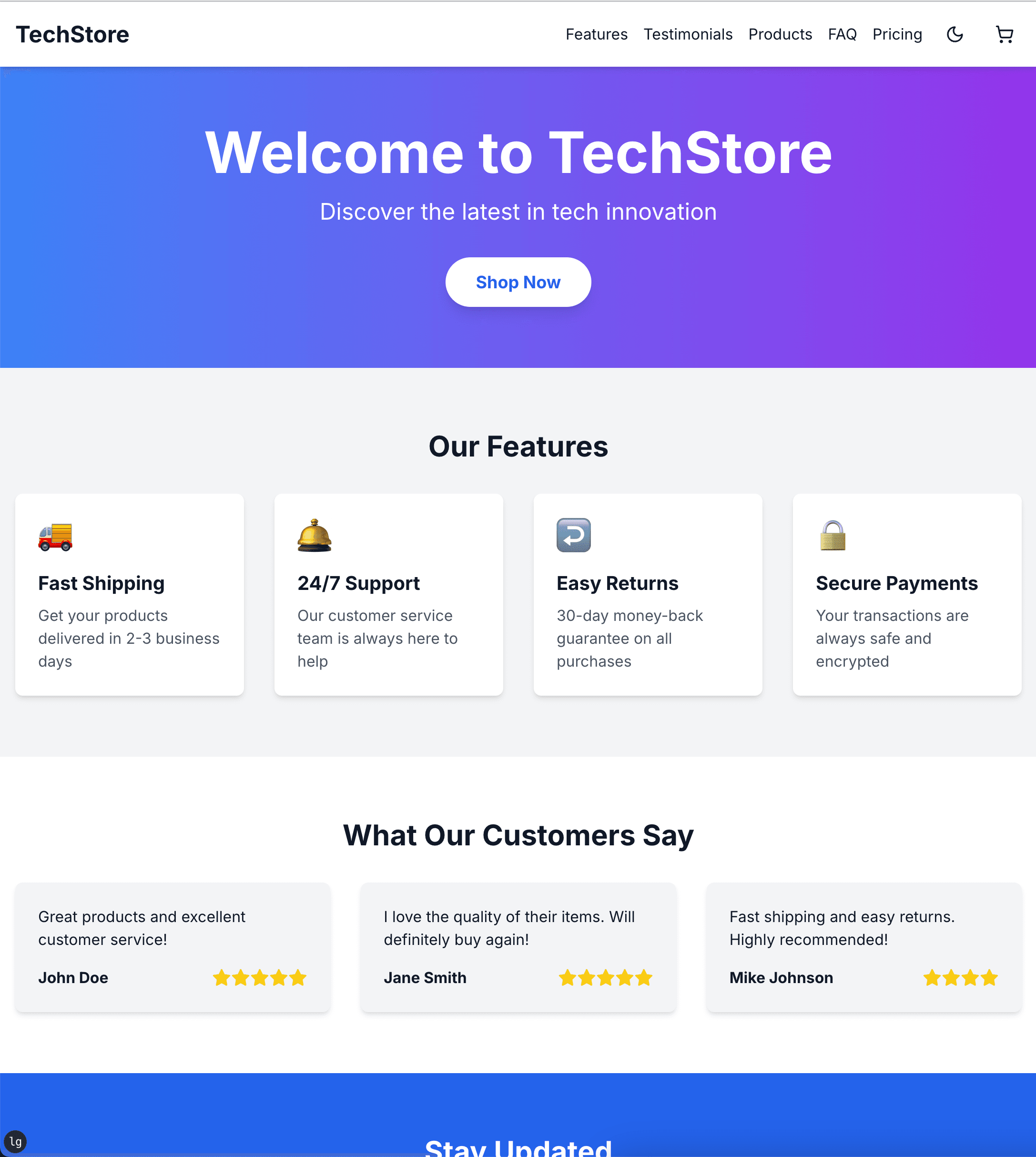
E-Commerce

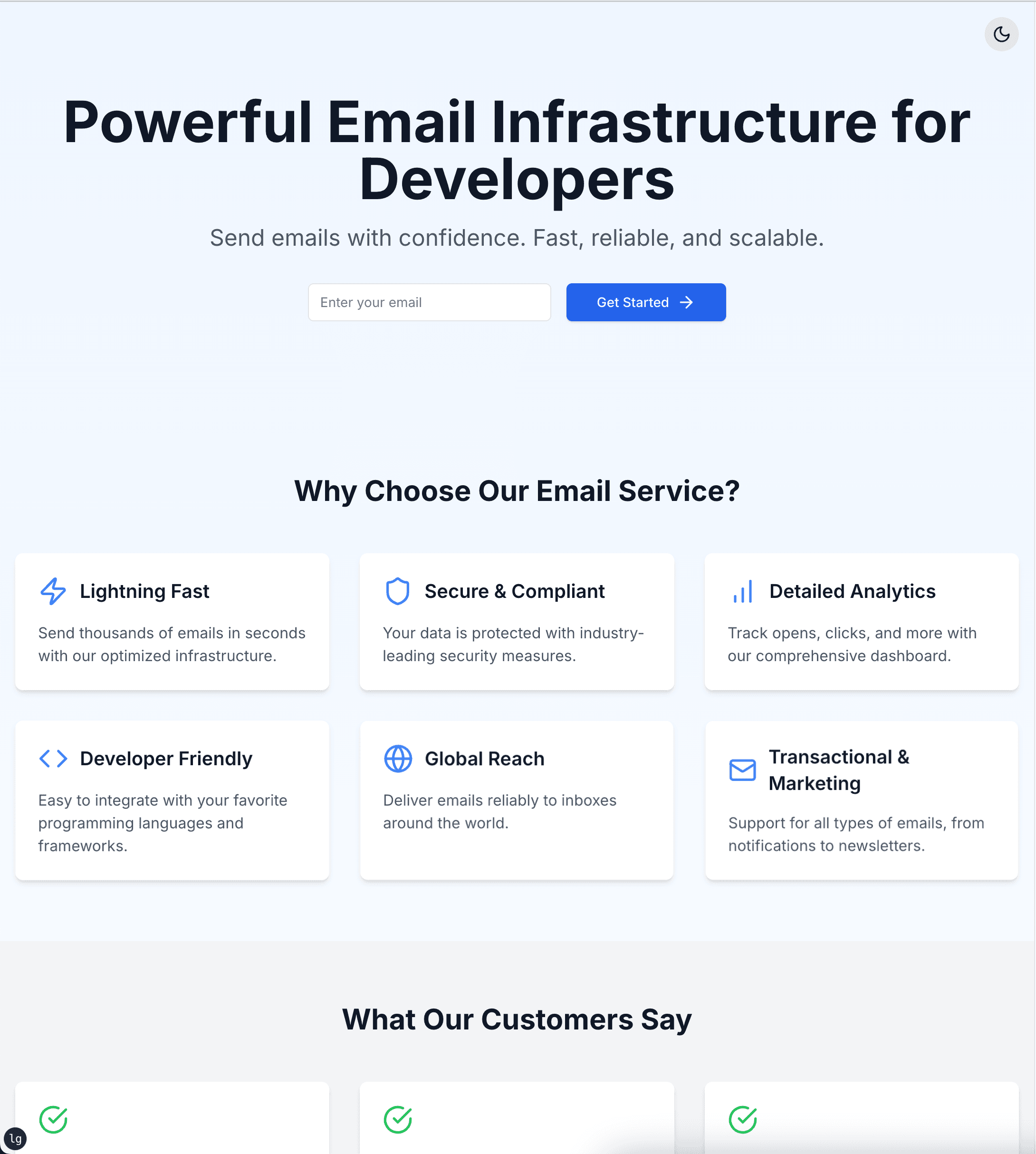
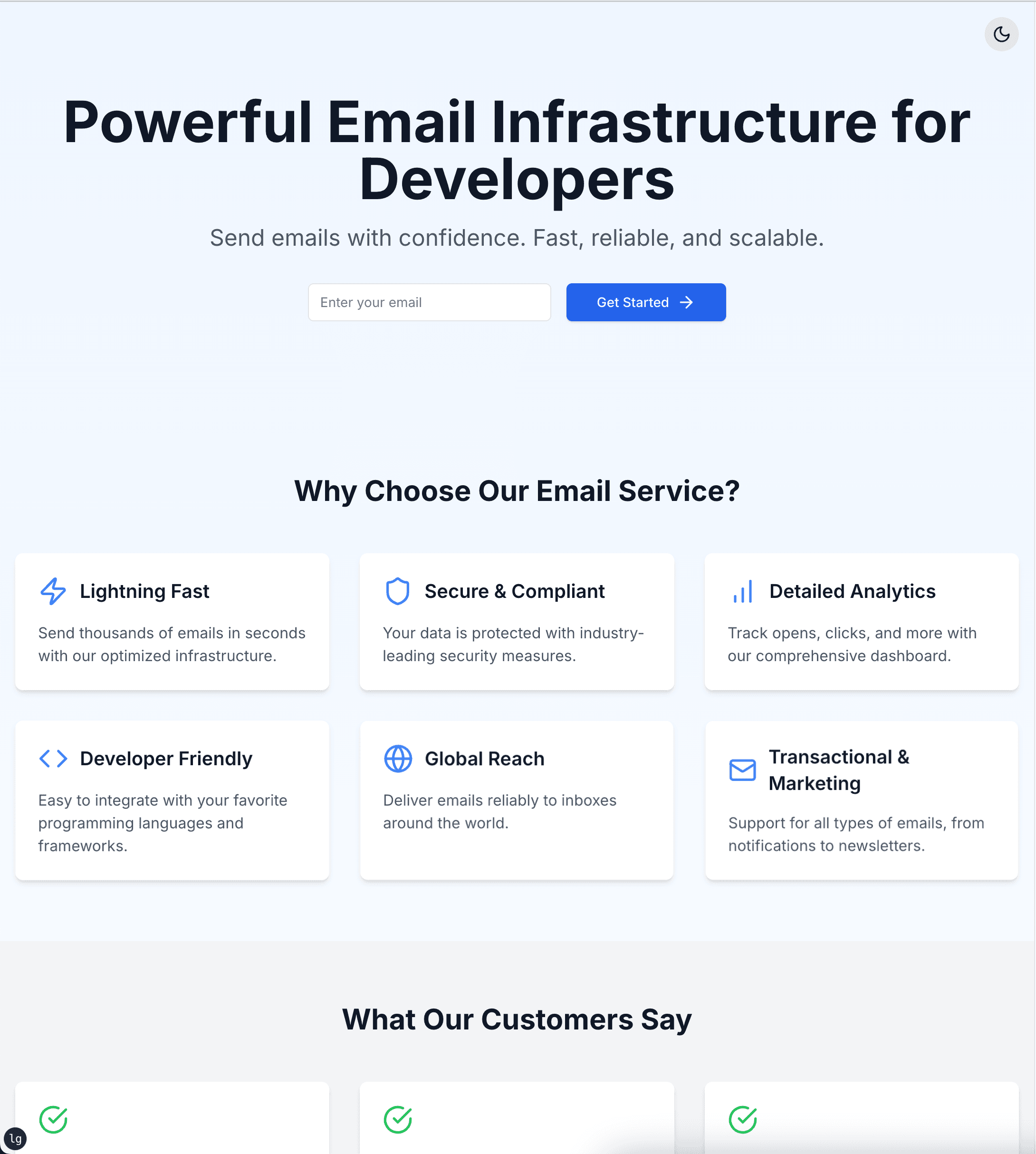
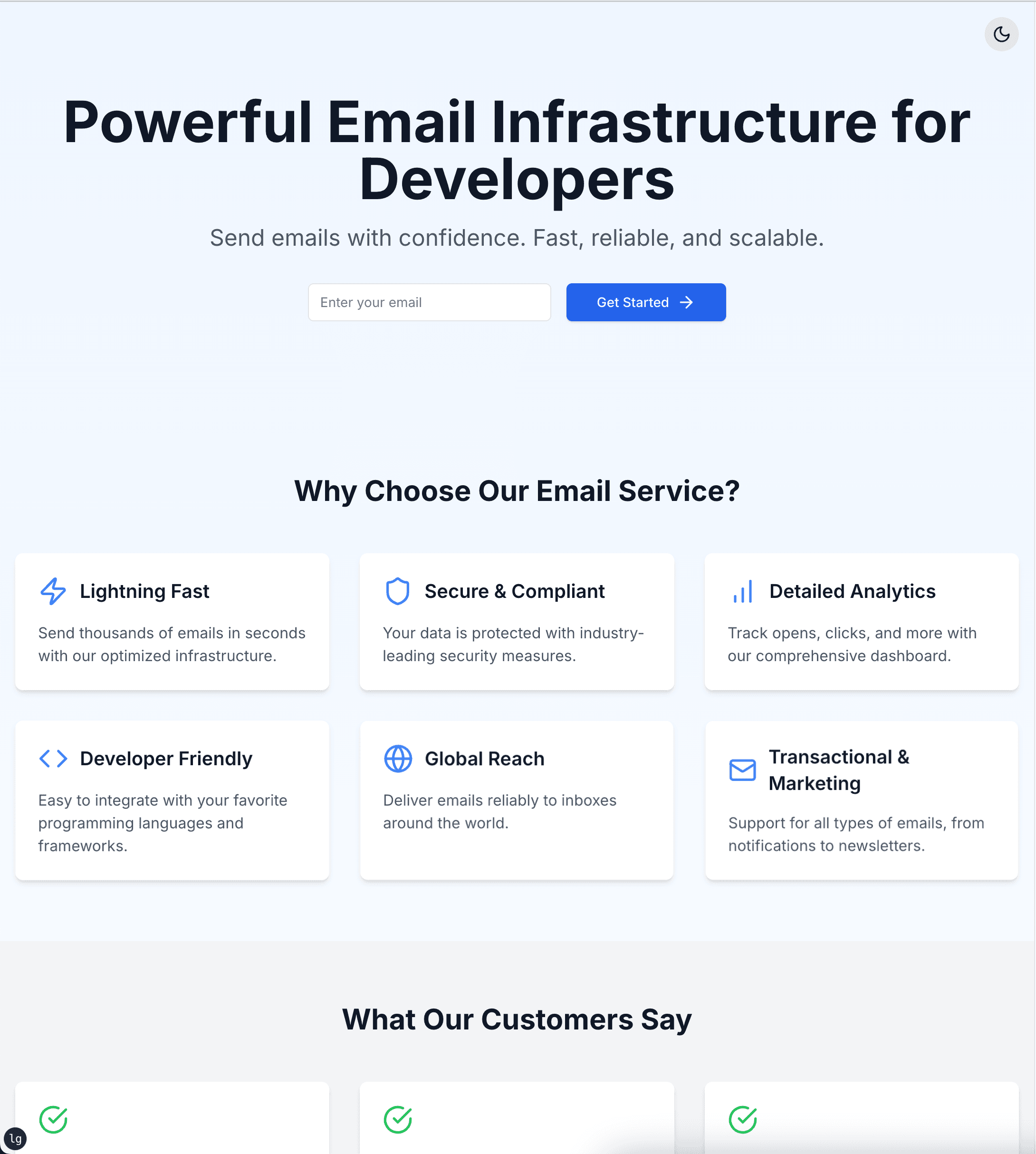
Email Website

Brutal Retro

SEO Website

Neuebrutalism

Data Monitor
Pixel Retro

GPT Website

Product Hunt

Next Big Thing

Dashboard

UI Library

E-Commerce

Email Website

Brutal Retro

SEO Website

Neuebrutalism

Data Monitor
Pixel Retro

GPT Website

Product Hunt

Next Big Thing

Dashboard

UI Library

E-Commerce

Email Website

Brutal Retro

SEO Website

Neuebrutalism

Data Monitor
Pixel Retro

GPT Website

Product Hunt

Next Big Thing

Dashboard

UI Library

E-Commerce

Email Website

Brutal Retro

SEO Website

Neuebrutalism

Data Monitor
Pixel Retro

GPT Website

Product Hunt

Next Big Thing

Dashboard

UI Library

E-Commerce

Email Website
Ready to build beautiful UI?
Join thousands of developers and designers who are already using BuouUI to create stunning interfaces.
50% OFF
Limited time offer for new users











